Wir haben euch bereits unsere Lösung für eine digitale Unterschrift für SharePoint-Dokumente vorgestellt. In diesem Beitrag geben wir euch Einblicke in das Festlegen der Unterschriftsposition. Möchte man digitale Unterschriften an ganz bestimmten Positionen im PDF einfügen, kann man diese mit unserer Lösung präzise festlegen. Der Ersteller eines Workflows kann die Positionen für alle Benutzer im Vorhinein definieren. Benötigt der Ersteller keine genaue Vorgabe, kann der Benutzer seine Position selbst festlegen, wenn er an der Reihe zum Unterschreiben ist.
Vergabe der Unterschriftsposition
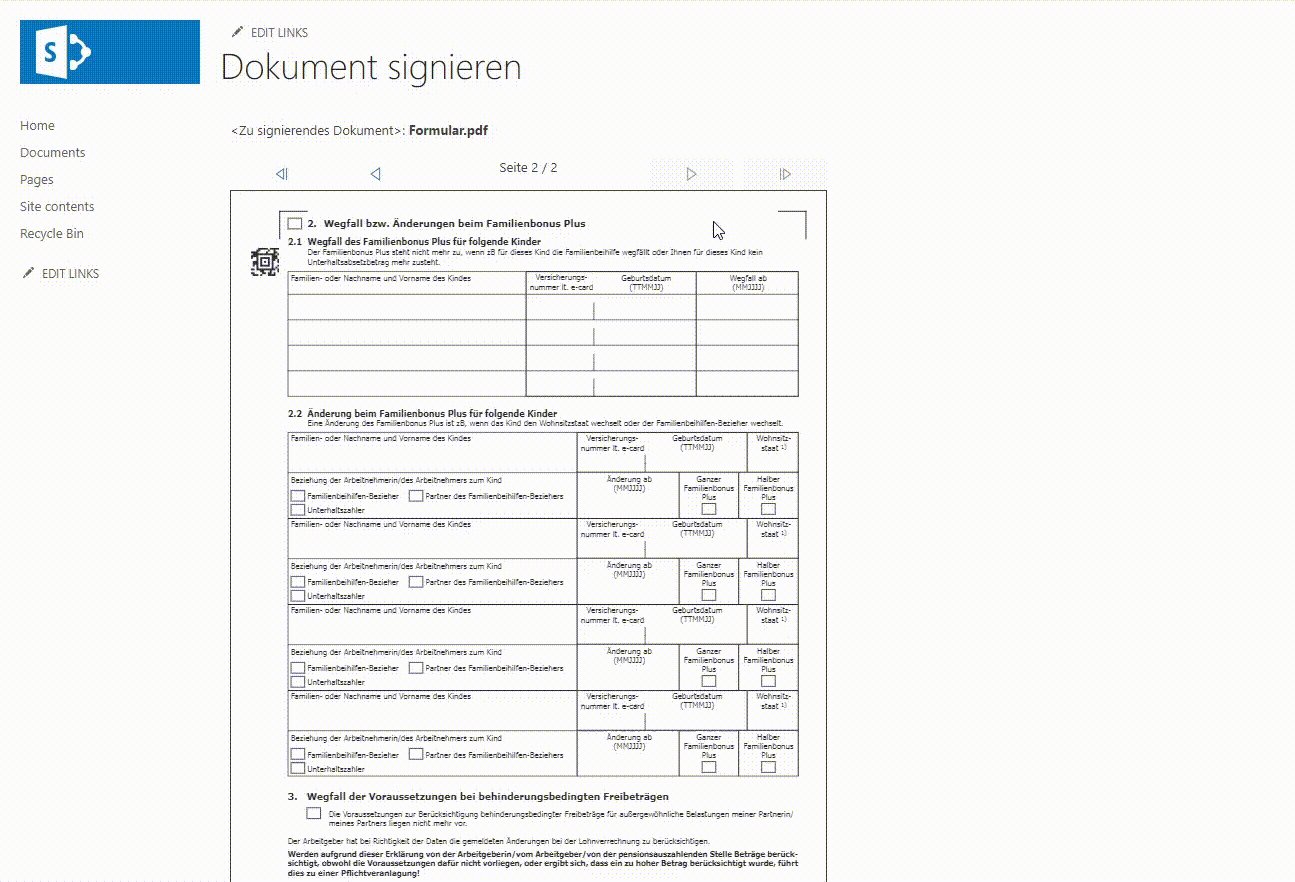
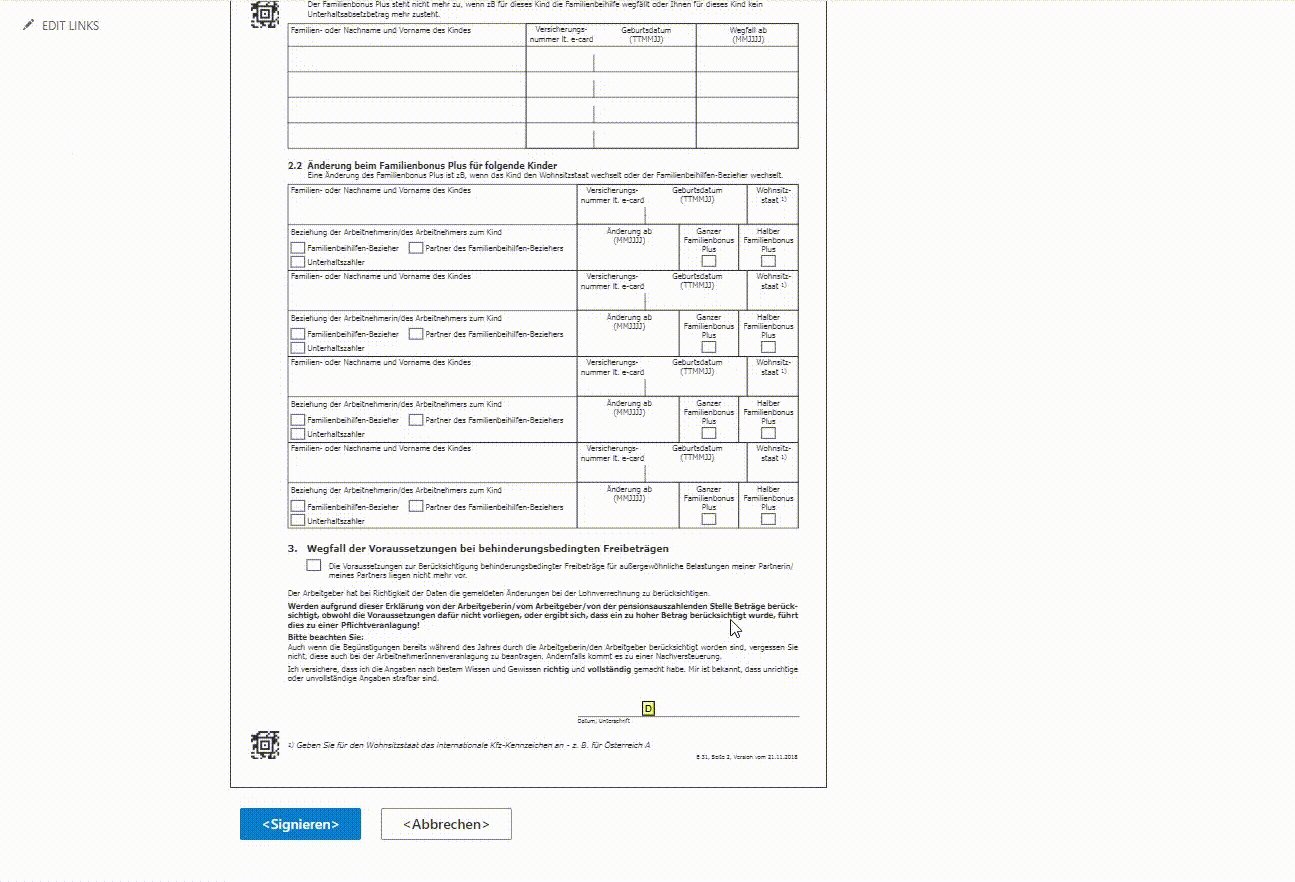
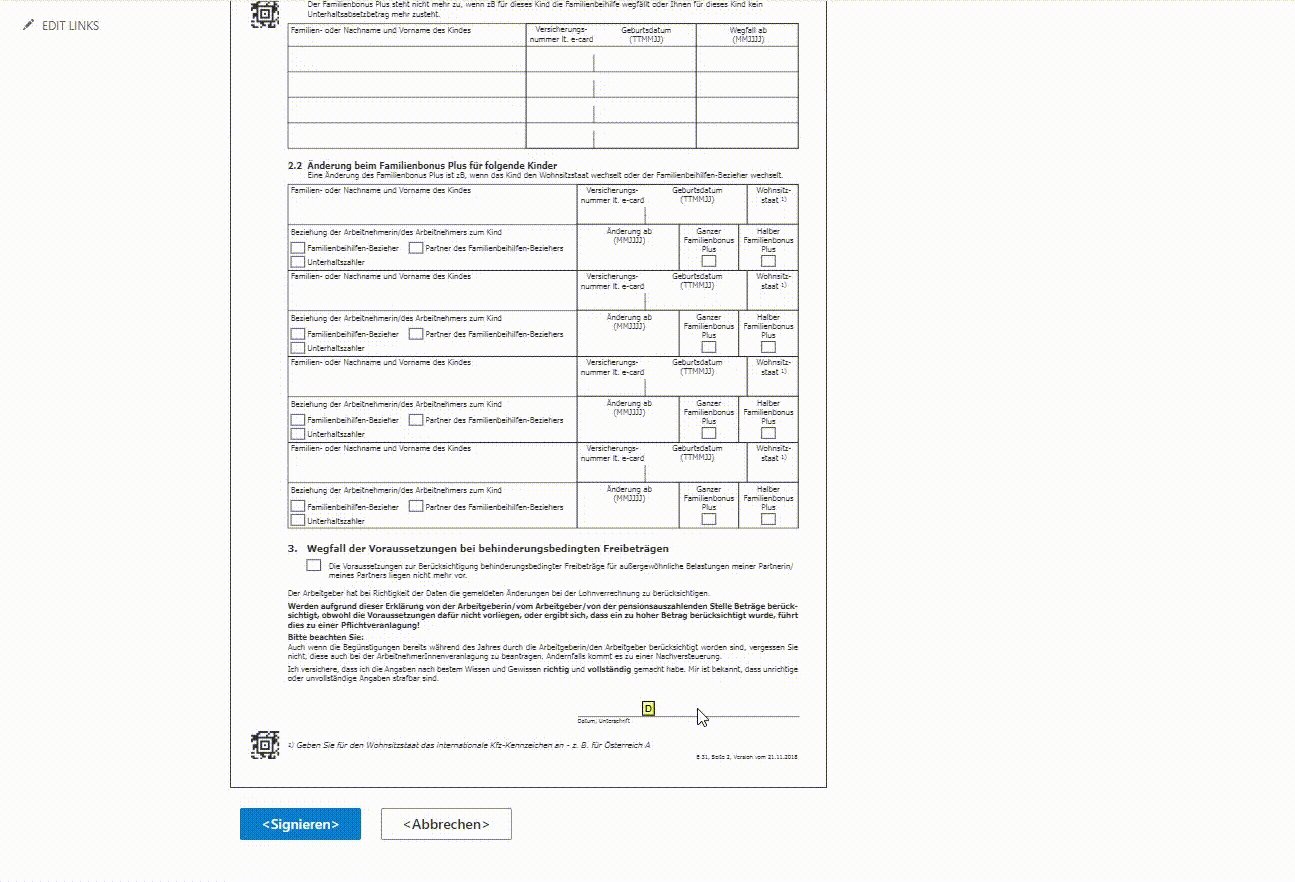
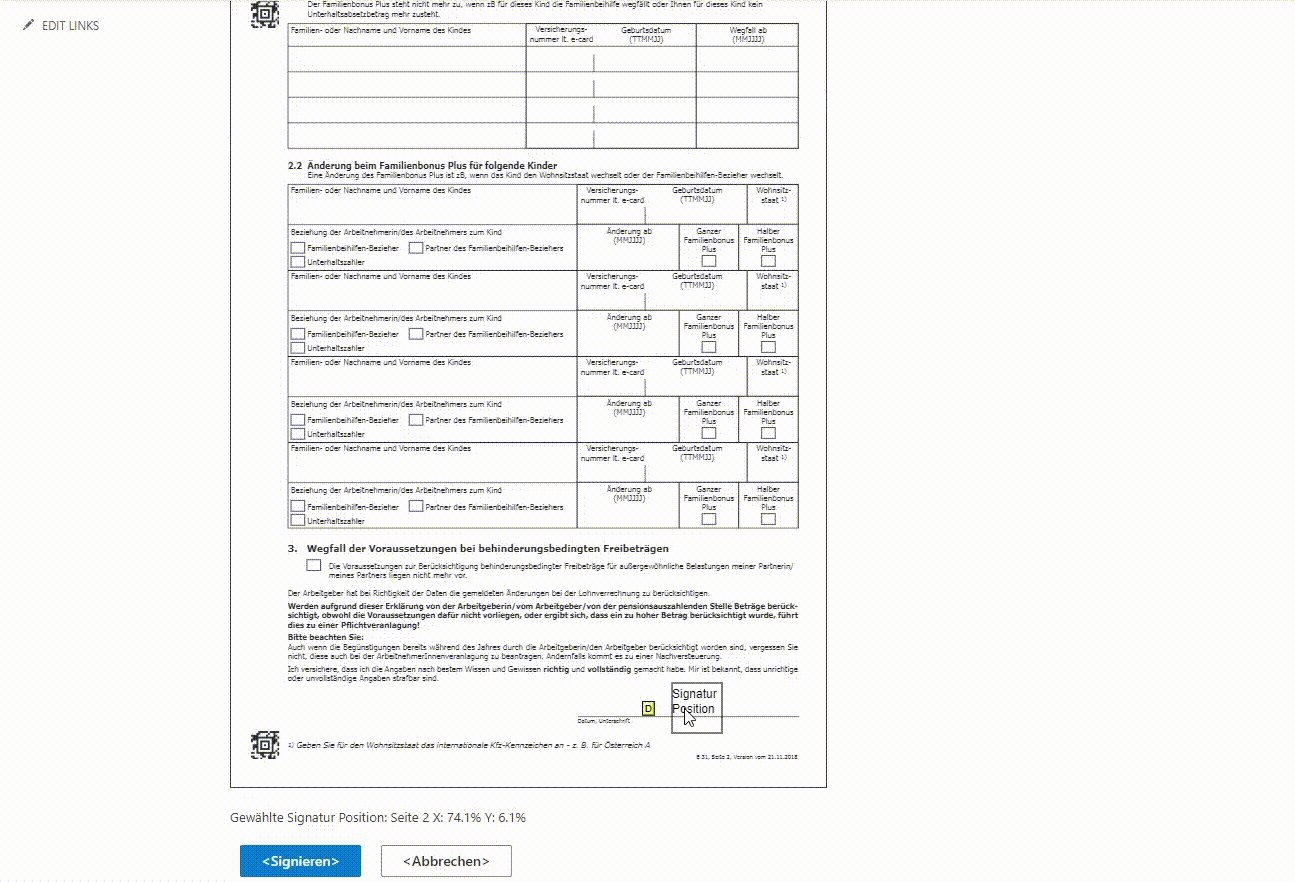
Der Ersteller eines Workflows hat die Möglichkeit, die Unterschriftspositionen für alle hinzugefügten Benutzer bereits zu vergeben. Dafür kann er in der Workflow-Ansicht pro Benutzer auf den Button „Position vergeben“ klicken. Anschließend zeigen wir die Dokumentenvorschau an und der Ersteller kann durch einen Klick auf das Dokument die gewünschte Position für den jeweiligen Benutzer festlegen.

So kann der Ersteller für jeden Benutzer eine Position vergeben. Bereits vergebene Unterschriftspositionen werden in der Dokumentenvorschau angezeigt.
Möchte der Ersteller des Workflows keine Positionen für die Benutzer vorgeben, kann jeder Benutzer selbst seine Position festlegen, wenn er an der Reihe zum Unterschreiben ist.
Berechnung der Position
Wir rendern die Dokumentenvorschau in einem HTML-Canvas-Element. Für das Canvas fügen wir einen Click-Handler hinzu, der bei einem Klick auf das Canvas aufgerufen wird. Dadurch können wir die Koordinaten der gewählten Position berechnen.
Koordinaten per Klick ermitteln
<canvas id="canvas" onClick="markPosition(event)"></canvas>function markPosition(event: any) {
const canvas = document.getElementById('canvas') as HTMLCanvasElement;
const rect = canvas.getBoundingClientRect();
const templateWidth = getTemplateWidth();
const templateHeight = getTemplateHeight();
const x0Percent = ((event.layerX - templateWidth / 2) / rect.width) * 100;
const y0Percent = ((rect.height - event.layerY - templateHeight / 2) / rect.height) * 100;
// height - value -> because 0/0 in PDF is corner left/bottom
const x1Percent = x0Percent + (templateWidth / rect.width) * 100;
const y1Percent = y0Percent + (templateHeight / rect.height) * 100;
const newMarkedPosition: SigningPosition = {
pageNumber: pageNum,
x0: x0Percent,
y0: y0Percent,
x1: x1Percent,
y1: y1Percent,
};
renderPage(pageNum, newMarkedPosition); // Render page again with new marked position
}Anschließend fügen wir eine Markierung zum Canvas hinzu, an der später die Unterschrift eingefügt wird.
Markierung auf dem Canvas zeichnen
function drawMarkAtPosition(markedPosition: SigningPosition, participantTitle?: string) {
const canvas = document.getElementById('canvas') as HTMLCanvasElement;
const ctx = canvas.getContext('2d')!;
const markText: string = participantTitle ? `Signatur ${participantTitle}` : 'X';
const rect = canvas.getBoundingClientRect();
const x = (markedPosition.x0 / 100) * rect.width;
const y = rect.height - (markedPosition.y0 / 100) * rect.height;
ctx.fillStyle = '#000000';
ctx.font = '12px Arial';
ctx.beginPath();
ctx.strokeStyle = 'black';
ctx.lineWidth = 1 as any;
const templateWidth = getTemplateWidth();
const templateHeight = getTemplateHeight();
const y1 = rect.height - (markedPosition.y1 / 100) * rect.height;
ctx.strokeRect(x, y1, templateWidth, templateHeight);
// Text in das Canvas schreiben – jedes Wort in eigener Zeile
const lines = markText.split(' ');
for (let i = 0; i < lines.length; i++) {
ctx.fillText(lines[i], x, y - templateHeight + (i + 1) * 15);
}
}A‑Trust‑Service mit Bestimmung der digitalen Unterschriftsposition
Für die digitale Unterschrift mittels Handy-Signatur verwenden wir die Schnittstelle des A-Trust Services. Mit diesem Service haben wir die Möglichkeit, die Position für die Unterschrift anzugeben.
Signatur mit Position vorbereiten (C#)
public PrepareSignResponse PrepareSignWithPosition(string filename, byte[] content, SigningPosition signingPosition)
{
var client = new HandySignaturPdfClient();
uint page = (uint)signingPosition.PageNumber;
client.StartSignatureTemplateEx(
ApiKey,
content,
filename,
SuccessUrl,
ErrorUrl,
string.Empty,
4633,
"NoLocation",
"NoReason",
signingPosition.X0,
signingPosition.Y0,
signingPosition.X1,
signingPosition.Y1,
page,
out string ticket,
out string redirectUrl
);
}Dabei müssen die Koordinaten der linken unteren und der rechten oberen Ecke angegeben werden. Die Koordinaten der linken unteren Ecke werden durch den Klick des Benutzers auf das PDF festgelegt. Die korrekten Koordinaten der rechten oberen Ecke haben wir im Code berechnet. Sie ergeben sich, indem man die Größe des Templates der Unterschrift zur linken unteren Ecke addiert. Die Größe des Templates kann vom Service abgefragt werden.
Template-Größe ermitteln (C#)
public TemplateSize GetTemplateSize()
{
TemplateSize templateSize = null;
var client = new HandySignaturPdfClient();
client.GetTemplate(ApiKey, 4633, out byte[] template);
string xmlTemplate = Encoding.Default.GetString(template);
XmlDocument doc = new XmlDocument();
doc.LoadXml(xmlTemplate);
var positionNodes = doc.GetElementsByTagName("Position");
if (positionNodes != null && positionNodes.Count > 0)
{
var positionNode = positionNodes[0];
templateSize = new TemplateSize()
{
Width = Convert.ToDouble(positionNode.Attributes["w"].Value),
Height = Convert.ToDouble(positionNode.Attributes["h"].Value)
};
}
return templateSize;
}Haben wir euer Interesse geweckt und hättet ihr gerne nähere Informationen zu unserer Lösung für digitale Unterschriften für SharePoint-Dokumente? Dann nehmt gerne Kontakt mit uns auf.