NEU: Wir haben für dich einen noch besseren Adventkalender entwickelt. Besuche Smarter Adventkalender, um dein Intranet zur Weihnachtszeit zu verschönern.
Die technische Umsetzung des smarten Adventkalenders für O365/SharePoint
Mit dem zweiten Teil unserer Blogserie (den ersten Teil könnt ihr auf unserer Produkt-Seite nachlesen) möchten wir euch die technische Umsetzung unseres smarten Adventkalenders näherbringen. Wie bereits erwähnt, basiert er auf SharePoint und O365 und ist sowohl für die Cloud als auch für On-Premises verfügbar.
Die technische Architektur des smarten SharePoint Adventkalenders setzt sich im Grunde aus zwei Listen, einem SPFx Webpart und einem O365 Flow (OnPremise = Powershell-Script) zusammen.
Zwei SharePoint-Listen für den Adventkalender
SharePoint-Seitenbibliothek für Inhalte
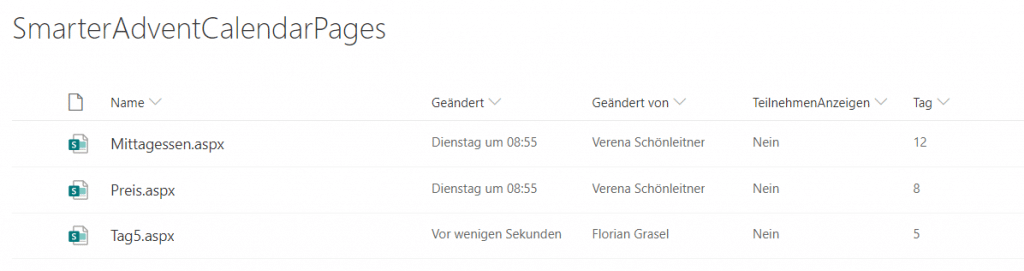
Wir verwenden im Hintergrund eine SharePoint-Seitenbibliothek, in der du pro Kästchen eine Seite für deine Inhalte selbst verwalten kannst. Das heißt, über die Modern Pages von SharePoint Online (bzw. Standardseiten für On-Premises) kannst du pro Tag den Inhalt im WYSIWYG-Editor verfassen. Das gilt für Bilder, Videos, Text oder auch Microsoft Forms für Umfragen. Über zusätzliche Metadaten, wie beispielsweise das Datum, legst du fest, wann und wie der Inhalt angezeigt wird.
Teilnahmeliste für Gewinnspiele
Außerdem kannst du definieren, ob es sich um ein Gewinnspiel handelt (TeilnehmenAnzeigen – Ja/Nein) und damit festlegen, ob der Benutzer an diesem Tag etwas gewinnen kann.

Handelt es sich um ein Gewinnspiel, gibt es wie zuvor erwähnt einen Teilnahme-Button. Für diesen Button existiert im Hintergrund eine eigene Liste, in der protokolliert wird, an welchem Tag und bei welchem Spiel welcher User teilgenommen hat.
SPFx Webpart für den Adventkalender
Das Beste an einem Adventkalender sind natürlich die Kästchen mit kleinen Überraschungen dahinter. Wir wollten in der technischen Umsetzung unseres smarten Adventkalenders erreichen, dass sie dreidimensional aussehen und sich entsprechend verhalten.
3D-Effekt für Adventkalender-Kästchen
Die Grundidee ist, dass ein Div die Szene überspannt und die Perspektive schafft. Im Inneren sitzt der Türrahmen mit dem Flügel in Form der Vorder- und Rückseite. Der Inhalt des Rahmens bleibt sichtbar, wenn die Tür geöffnet wird. Da die Rückseite der Tür mit Sichtbarkeit von hinten ausgeschnitten ist, wird nur der rechte Teil des Inhalts sichtbar. Wenn die Tür gedreht wird, muss der Inhalt der Rückseite um 180° um die Y-Achse gedreht werden. Wie die genaue Umsetzung aussieht, erfahrt ihr in einem der nächsten Blogbeiträge.
O365 Flow für die Gewinnermittlung
Im Anschluss wählt ein Flow aus dieser Liste eine Gewinnerin oder einen Gewinner aus.
Die Idee ist, dass ihr auf der jeweiligen Seite als zusätzliche Spalte angebt, wie viele Gewinnerinnen und Gewinner es für den Tag gibt. Der Flow oder das PowerShell-Script liest diese Information aus und informiert die Personen über ihren Gewinn.
Weiteres Interesse am SharePoint Adventkalender und dessen technischer Umsetzung?
Falls ihr Interesse am Code habt, seht ihr in unseren nächsten Beiträgen noch einiges mehr! Unter anderem wollen wir euch die Random-Ermittlung des Gewinners mit dem O365 Flow und den SPFx Webpart genauer zeigen. Also bleib dran, melde dich im unteren Formular an und verpasse keinen Beitrag!
Wir würden uns sehr freuen, wenn der Smarter Adventkalender auch in deinem Unternehmen zum Einsatz kommt. Unser Ziel ist es, einen Beitrag zu leisten, damit eure User SharePoint (noch ein wenig mehr) lieben!
Nimm Kontakt mit uns auf, um bei Neuigkeiten zum Smarter.Rocks Adventkalender sofort informiert zu werden: