Der Auftrag
Von einem großen Kunden ereilte uns am Donnerstag um 22:00 ein dringender Hilferuf: „Wir brauchen morgen um 12:00 eine Corona SharePoint Informationsseite mit einer FAQ-Funktionalität wie bei https://www.oesterreich.gv.at/ und einer Teams-Integration.“

Das Ziel des Unternehmens ist es, allgemeine Fragen wie „Dürfen wir wieder ins Büro?“ oder „Kinderbetreuung und Homeoffice – geht das überhaupt?“ zu beantworten. Diese Informationen sollen zusätzlich individuell für die jeweiligen Länder vorliegen und gleichzeitig modern aussehen.
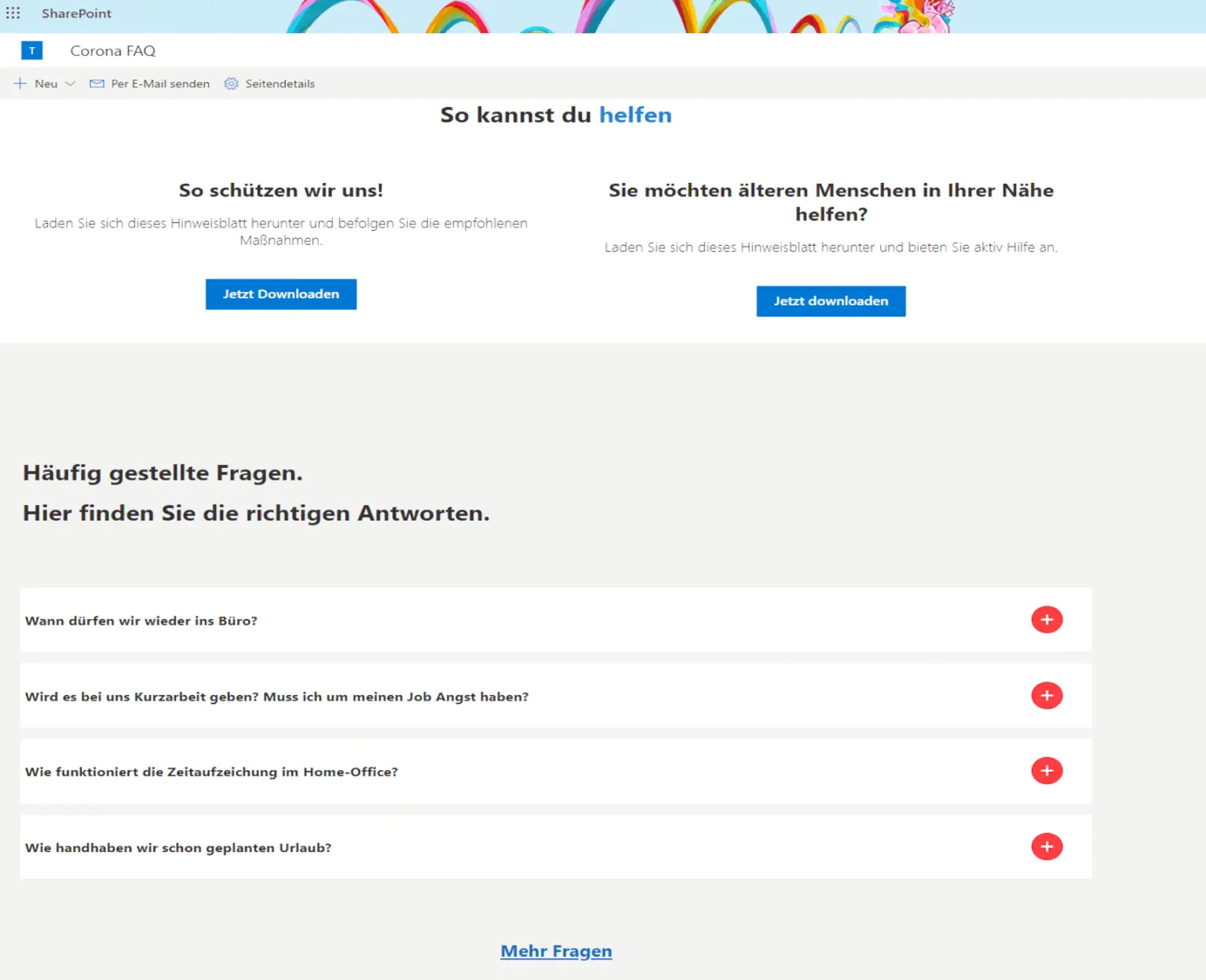
Wir haben uns natürlich sofort ans Werk gemacht und eine SharePoint-Kommunikationsseite erstellt, die wir später auch in Teams verwenden. Mittels Hero-Webparts und Call-to-Action-Buttons haben wir ein ansprechendes Design für die Corona SharePoint FAQ-Informationsseite angelegt. Parallel übernahm das Entwicklungsteam das SPFx-Webpart für die animierte Darstellung der FAQs.
Technische Umsetzung
SPFx-Webpart für die FAQ
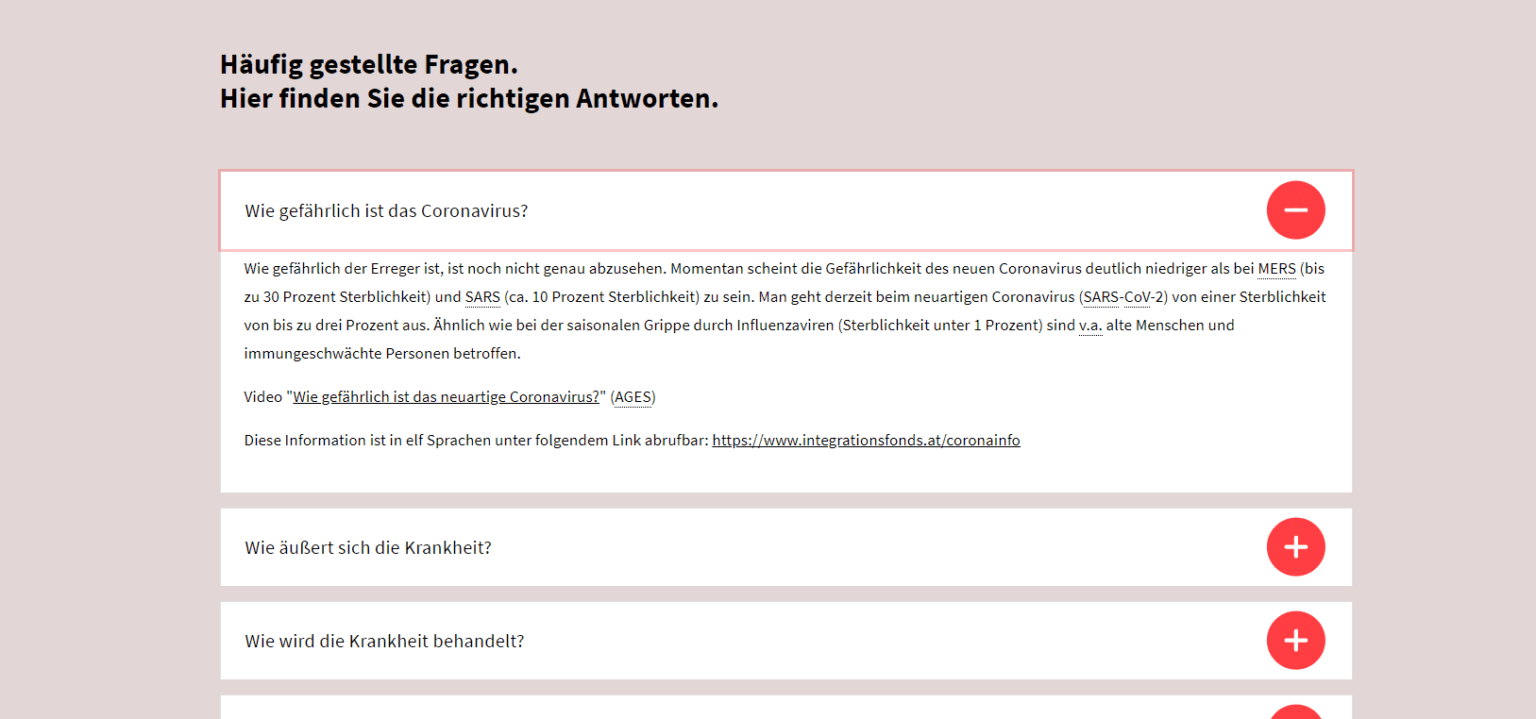
Für den Webpart entschieden wir uns für eine Auflistung aus aufklappbaren Elementen, sogenannten Akkordeons. Die darin angezeigten Informationen liefert eine SharePoint-Liste. Damit wir unkompliziert auf die SharePoint-API zugreifen können, verwenden wir React-Module aus @pnp/sp.
private loadFAQItems() {
return sp.web.lists
.getByTitle(this.props.listName)
.items
.orderBy("Abfolge")
.get();
}Ein Akkordeon haben wir als eigenes React-Element abgebildet. Es besteht aus einem Titel, einem Button zum Auf- und Zuklappen sowie dem Inhalt, der nach dem Öffnen sichtbar wird.
public render(): React.ReactElement<IFaqListProps> {
return (
<div className={styles.coronaList}>
{this.state.listItems.length > 0
? this.state.listItems.map((item) => (
<CoronaCard title={item.title} body={item.body} />
))
: null}
</div>
);
}Animation via CSS
Die Animation beim Aus- und Zuklappen wird im CSS mithilfe von transition und dynamischem Anpassen der Höhe realisiert.
.faqContent {
transition: height 1s;
overflow-y: hidden;
}Einbindung in Microsoft Teams
Die einfachste Möglichkeit, die Corona SharePoint Informationsseite in Microsoft Teams anzuzeigen, ist ein direkter Tab-Link. So funktioniert es:
- Team und Kanal auswählen, in dem das Tab ergänzt werden soll.
- Am Tab-Bereich auf das + klicken und nach „SharePoint“ suchen.
- In den Einstellungen die SharePoint-Seite auswählen, die im Tab erscheinen soll.
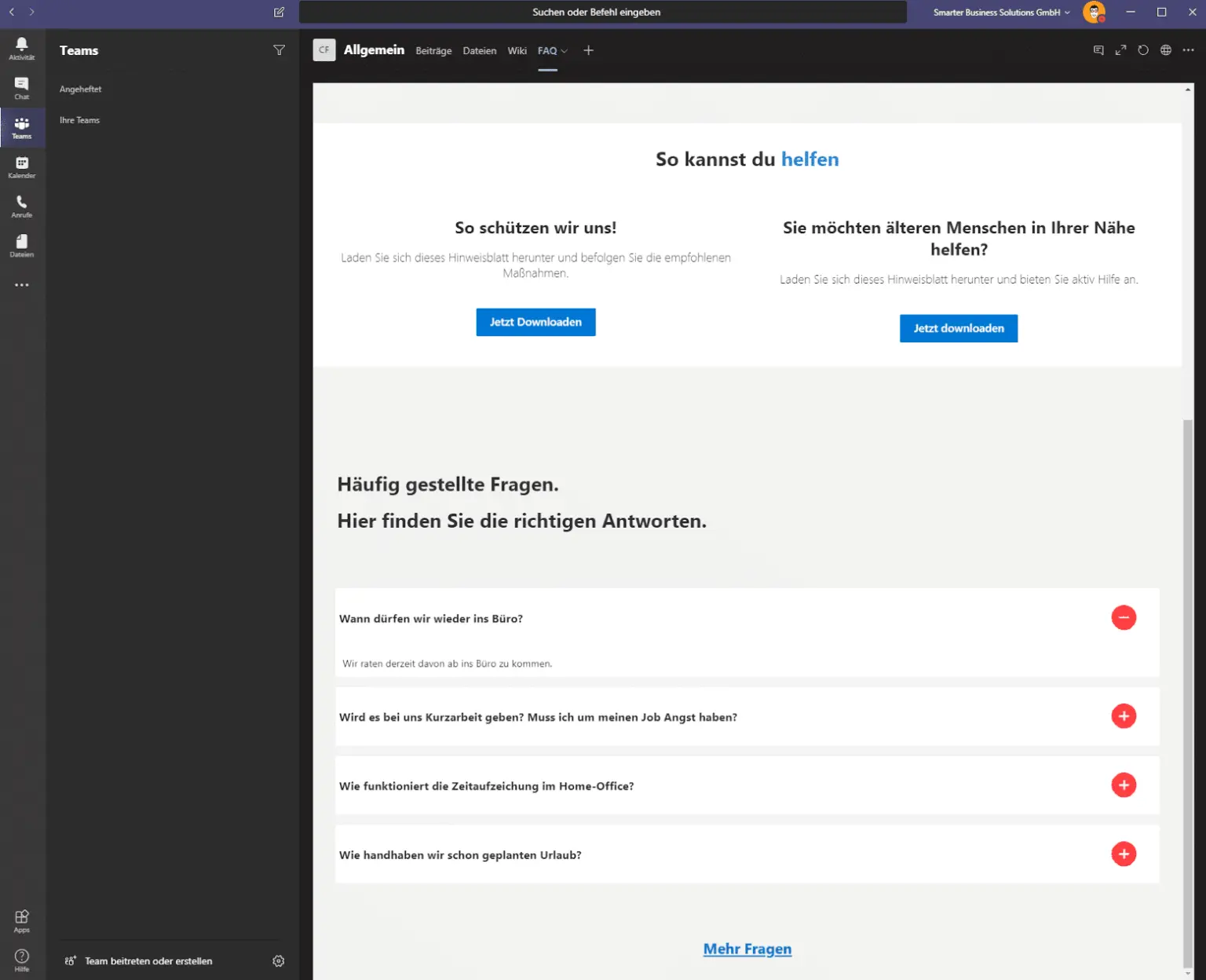
Das Ergebnis
Der anschließende Slider zeigt zuerst die Corona SharePoint FAQ-Informationsseite mit dem Akkordeon Webpart und danach die Darstellung in einem Teams Tab.


Für weitere Infos zum Thema Coronavirus sieh dir auch diesen Beitrag an: Coronavirus – wie können wir als SharePoint Firma helfen.
Update: Wir haben die Lösung auf GitHub veröffentlicht: https://github.com/smarterbusiness/coronalist. Wenn ihr Erweiterungen oder Änderungen braucht, könnt ihr sie direkt dort einarbeiten oder euch bei uns melden.