Nachdem bereits die Lebkuchen-Saison im Supermarkt wieder begonnen hat, dachten wir uns, es ist an der Zeit, sich um unseren Smarter Adventkalender zu kümmern. 🙂 Wir haben euch diesen bereits in einem vorigen Blogbeitrag vorgestellt. In diesem Blogbeitrag geben wir euch Einblicke in die Erweiterungen für unseren Smarter Adventkalender, damit wir ihn schon bald im SharePoint Store anbieten können.
Automatisiertes Anlegen der SharePoint Listen
Nach der Installation des Adventkalender-Webparts aus dem SharePoint Store, legen wir alle benötigten SharePoint Listen beim erstmaligen Laden des Webparts automatisch als Hidden-Listen an. Wir fügen alle notwendigen Felder zu den Listen hinzu. Dadurch erspart sich der Anwender die komplette Konfiguration der SharePoint Listen, welche für unseren Webpart benötigt werden. Weiters fügen wir automatisch alle Felder der SharePoint Listen zur jeweiligen Default-View hinzu.
// Ensure the list
const adventcalenderContentsListResult = await sp.web.lists.ensure(
this.adventcalendarContentsList,
undefined,
undefined,
undefined,
{ Hidden: true }
);
// Add fields e.g. "Text"
try {
await list.fields.getByInternalNameOrTitle("Text").get();
} catch {
await list.fields.addMultilineText("Text", undefined, true, false, false, true, {
Description: strings.ContentTextFieldDescription
});
}
// Add fields to default view
let defaultView = list.defaultView;
let viewFields: any = await defaultView.fields.get();
for (const fieldTitle of fieldTitles) {
if (!viewFields.Items || viewFields.Items.indexOf(fieldTitle) < 0) {
await defaultView.fields.add(fieldTitle);
}
}In der SharePoint Liste AdventcalendarContent fügen wir außerdem alle 24 Einträge für jedes Türchen des Adventkalenders hinzu. Dadurch muss der Administrator dann nur mehr den Inhalt für die Türchen einpflegen.
// Add all 24 adventcalendar door items
for (let i = 1; i < 25; i++) {
try {
await list.items.getById(i).get();
} catch (error) {
await list.items.add({ Title: i.toString() });
}
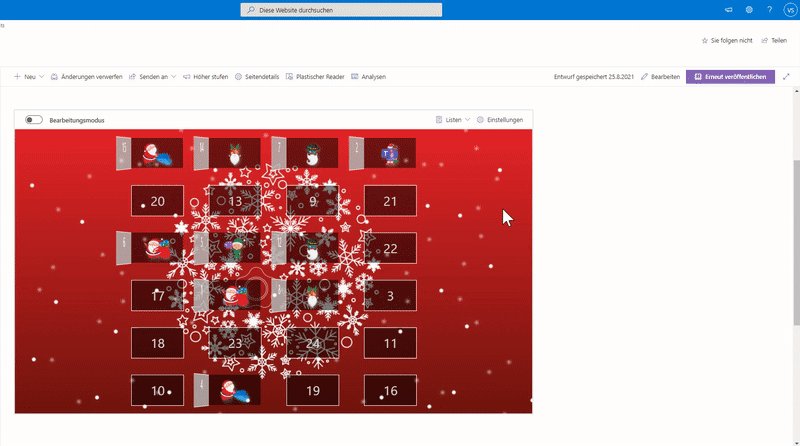
}Bearbeitungsmodus
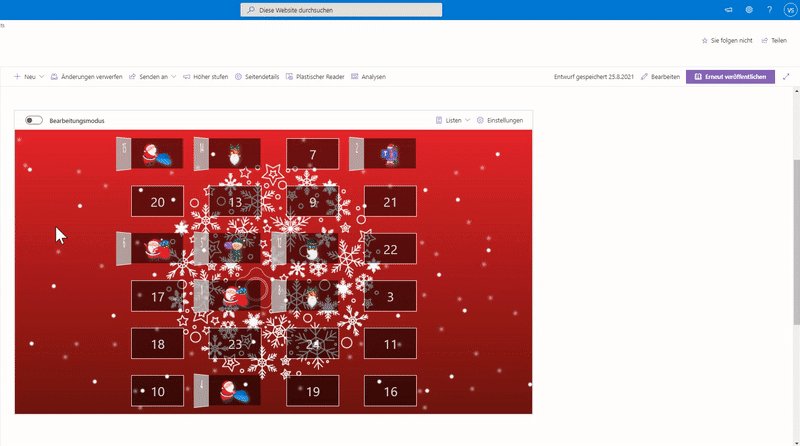
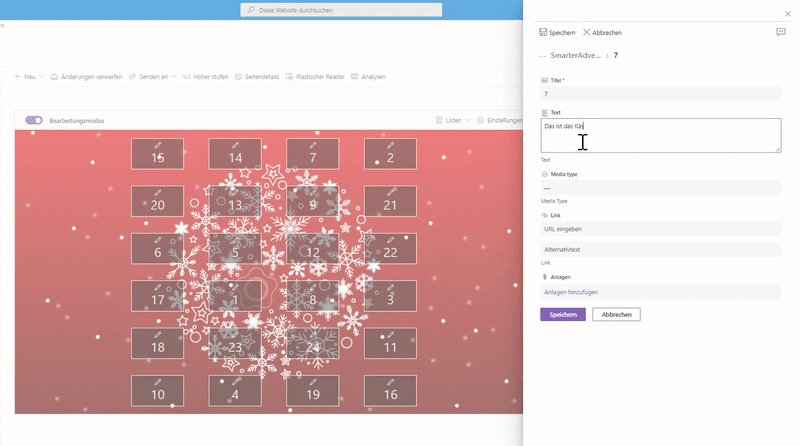
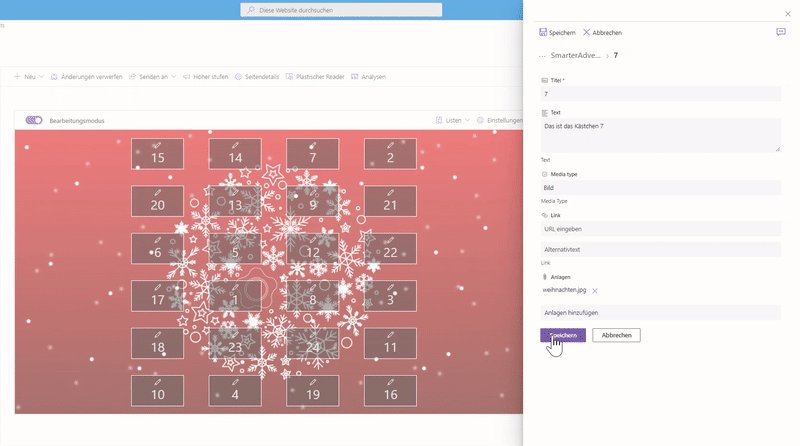
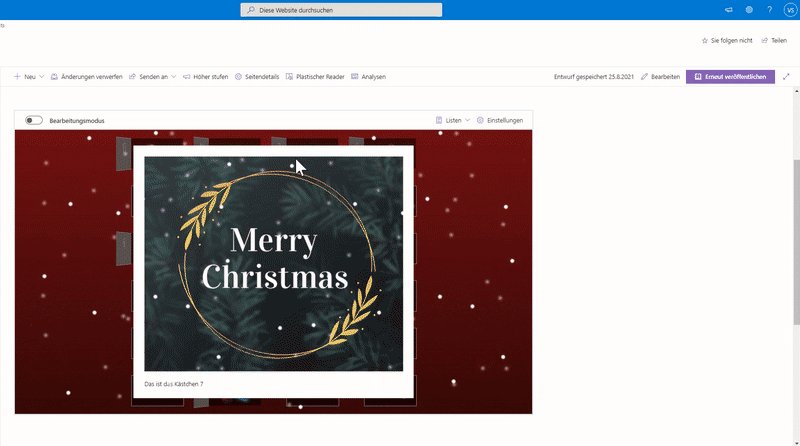
Ein ganz neues Feature für unseren Adventkalender ist der Bearbeitungsmodus. Dieser ist für Admins verfügbar und kann über einen Toggle in der Menüleiste aktiviert werden. Aktiviert ein Admin den Bearbeitungsmodus, dann kann er anschließend die Inhalte für die 24 Türchen einpflegen. Klickt er auf ein Türchen, öffnen wir in einem Panel die Edit-Form für das gewählte Türchen. Der Admin kann dann die gewünschten Inhalte einpflegen und speichern.
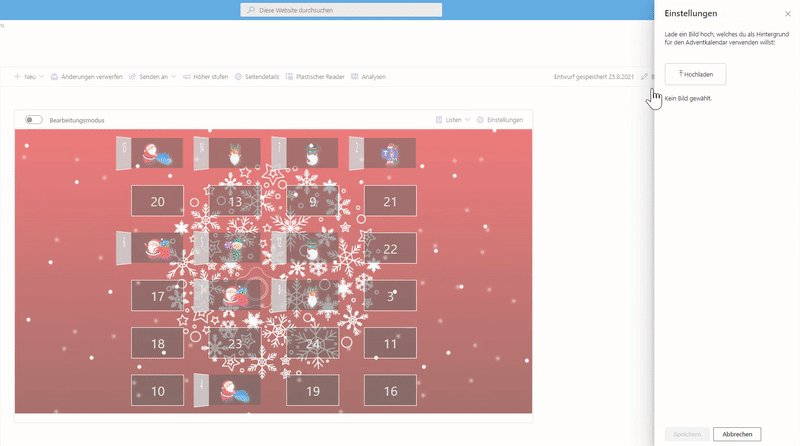
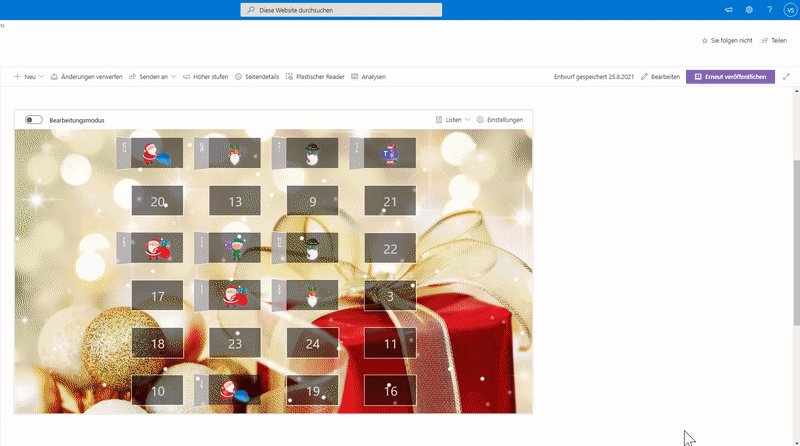
Eigenes Hintergrundbild verwenden
Ein weiteres neues Feature ist die Konfiguration eines eigenen Hintergrundbildes. Auch diese Funktion ist wieder für Admins in der Menüleiste über die Einstellungen verfügbar. Klickt der Admin auf den Einstellungs-Button, öffnen wir ein Panel, in dem er ein Hintergrundbild einpflegen kann. Speichert er das gewählte Bild, wird dieses automatisch als Hintergrundbild für den Adventkalender verwendet.
Haben wir euer Interesse geweckt und hättet ihr gerne nähere Informationen zu unserem Smarter Adventkalender? Dann nehmt gerne Kontakt mit uns auf.