Ausgangssituation
Nach meinem ersten Beitrag zum Thema SharePoint Taxonomie Felder als Dropdown anzeigen tauchte sofort die Frage auf: „Was mache ich bei Taxonomie-Feldern mit Mehrfachauswahl?“ oder „Kann ich das Script auch für Mehrfachauswahl anpassen?“. Deshalb habe ich mir angesehen, wie ein solches Feld nutzerfreundlich dargestellt werden kann, und nach einigen Tests eine saubere Lösung umgesetzt.
Die Umsetzung
Um die Darstellung für Mehrfachauswahl anzupassen, reicht eine Änderung der ManagedMetadata.js aus dem ersten Beitrag. Zunächst muss unterschieden werden, ob das aktuelle Feld Mehrfachauswahl erlaubt. Diese Information lässt sich direkt aus dem Schema-Context auslesen.

Zusätzliche UI-Komponenten
Neben den Dropdowns benötigst du folgende Elemente:
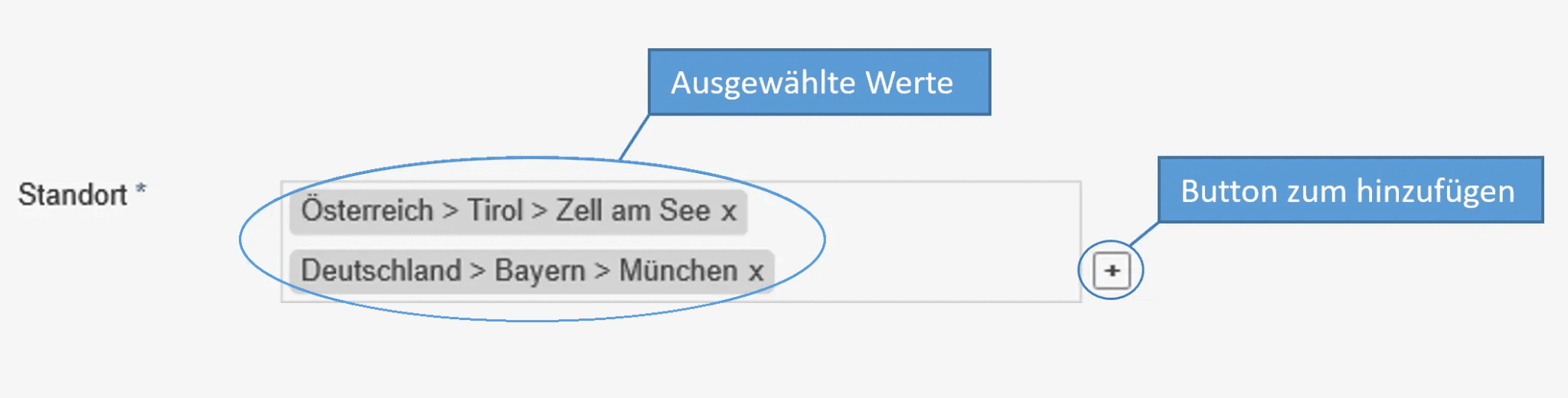
- Eine Box mit den aktuell ausgewählten Elementen (für den User).
- Ein verstecktes Feld mit den aktuellen Elementen (für SharePoint).
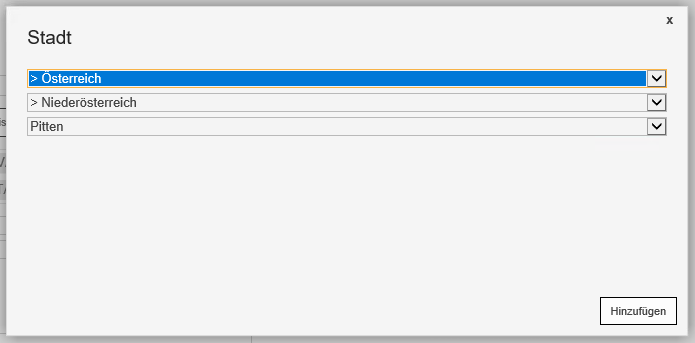
- Eine Schaltfläche zum Hinzufügen neuer Elemente inklusive Modal-Dialog.
- Eine Schaltfläche zum Entfernen nicht mehr benötigter Elemente.
Pfadanzeige konfigurieren
Im Script lässt sich konfigurieren, ob nur der Term-Name oder der gesamte Pfad angezeigt wird. Bei wiederverwendeten Taxonomiewerten gab es allerdings das Problem, dass nur der Hauptpfad geliefert wird. Das ließ sich lösen, indem der Term nicht mehr aus dem TermStore, sondern direkt aus dem passenden TermSet gelesen wird.
Vorher:
var term = termStore.getTerm(guid);Nachher:
var term = termSet.getTerm(guid);Endergebnis


Download
Die komplette Datei mit allen Anpassungen findest du hier.


