The Order
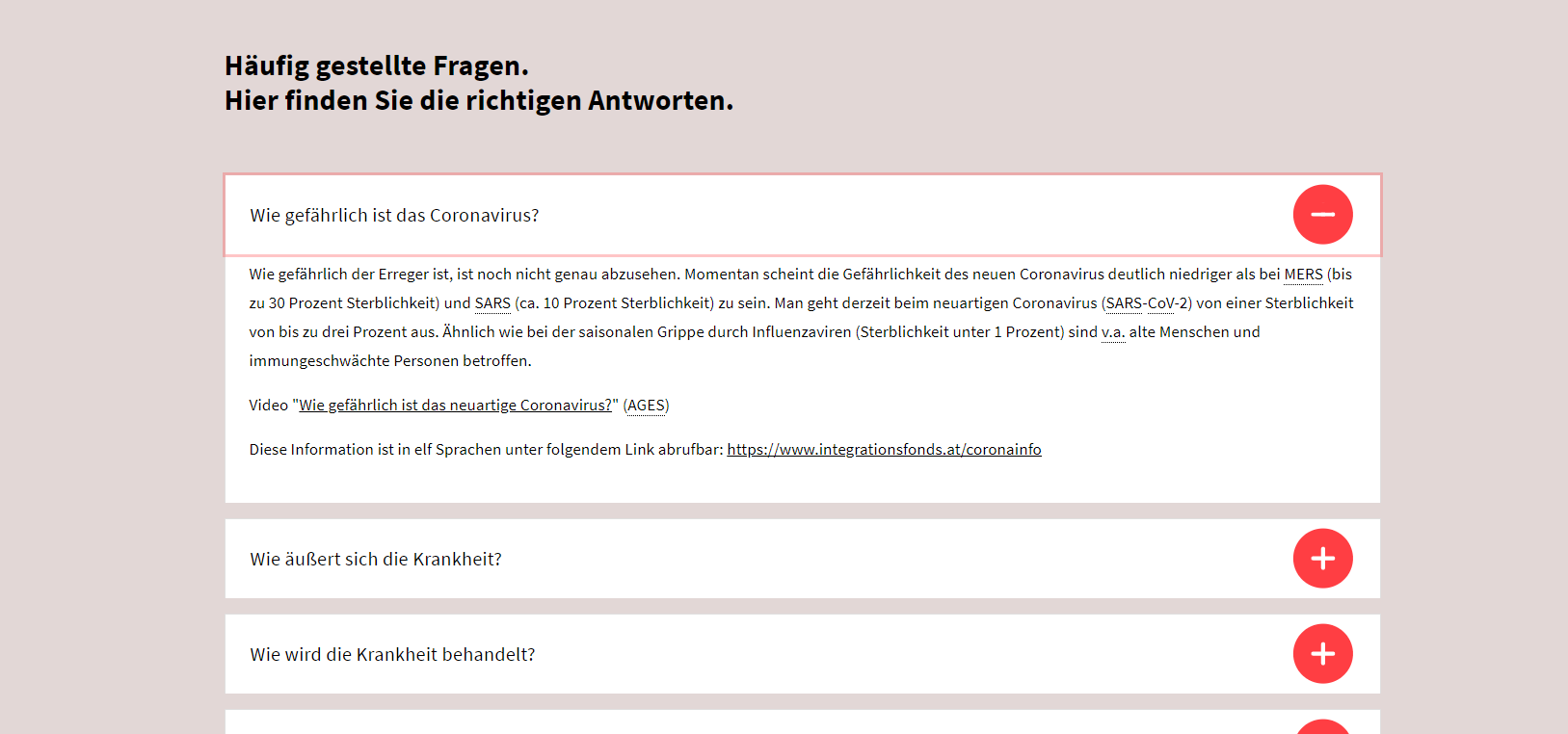
An urgent call for help came from a large customer on Thursday at 10:00 p.m : “Tomorrow at 12:00 p.m. we need a Corona SharePoint information page with FAQ functionality as like as https://www.oesterreich.gv.at/ and a Teams Tab Integration.”

The company’s goal is to answer general questions, such as “May we go back to the office” or “Childcare and home office is possible at all”. This should also be available individually for different countries and also look appealing.
Of course, we immediately got to work and created a SharePoint communication page that we will later use in Teams. Using Hero Webparts and Call-To-Action buttons, we created an appealing design for the Corona SharePoint FAQ information page. At the same time, the development team implemented an SPFx web part for the appealing presentation and animation of the FAQs.
Corona FAQ SPFx implementation
For the web part, we considered a list of elements that can be opened and closed. Such elements are called accordions. The displayed information is provided by a SharePoint list. So that we can access the SharePoint API relatively easily, we use React modules made of NPM > @pnp/sp.
private loadFAQItems() {
return sp.web.lists
.getByTitle(this.props.listName)
.items
.orderBy("Abfolge")
.get();
}
We have depicted an accordion as a separate React Element. This always consists of a title, a button to expand and collapse and the content that should appear after the expansion.
public render(): React.ReactElement<IFaqListProps> {
return (
<div className={styles.coronaList}>
{this.state.listItems.length > 0 ?
this.state.listItems.map((item) => <CoronaCard title={item.title} body={item.body}/>) :
null
}
</div>
);
}
The animation when opening and closing is implemented in CSS using “transition” and dynamic height change.
.faqContent {
transition: height 1s;
overflow-y: hidden;
}
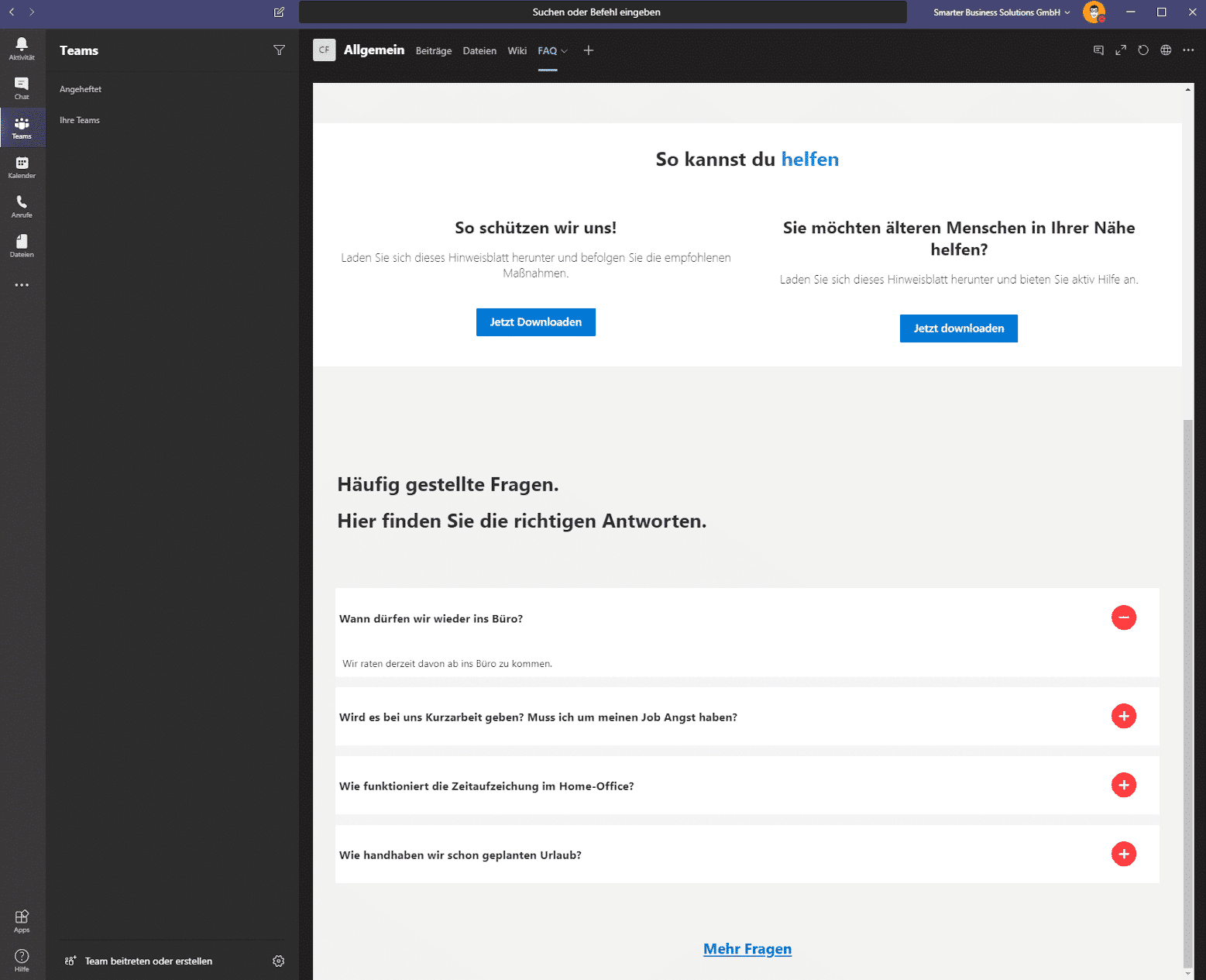
Integrate the Corona SharePoint FAQ information page in teams
The easiest way to display the Corona SharePoint information page in Microsoft Teams is to link it directly as a Microsoft Teams tab. Following procedure:
- Select the team and channel where you would like to add the tab.
- Click on the + icon in the tabs section and then search for “SharePoint”.
- In the settings menu select the SharePoint page that should be displayed in the tab.
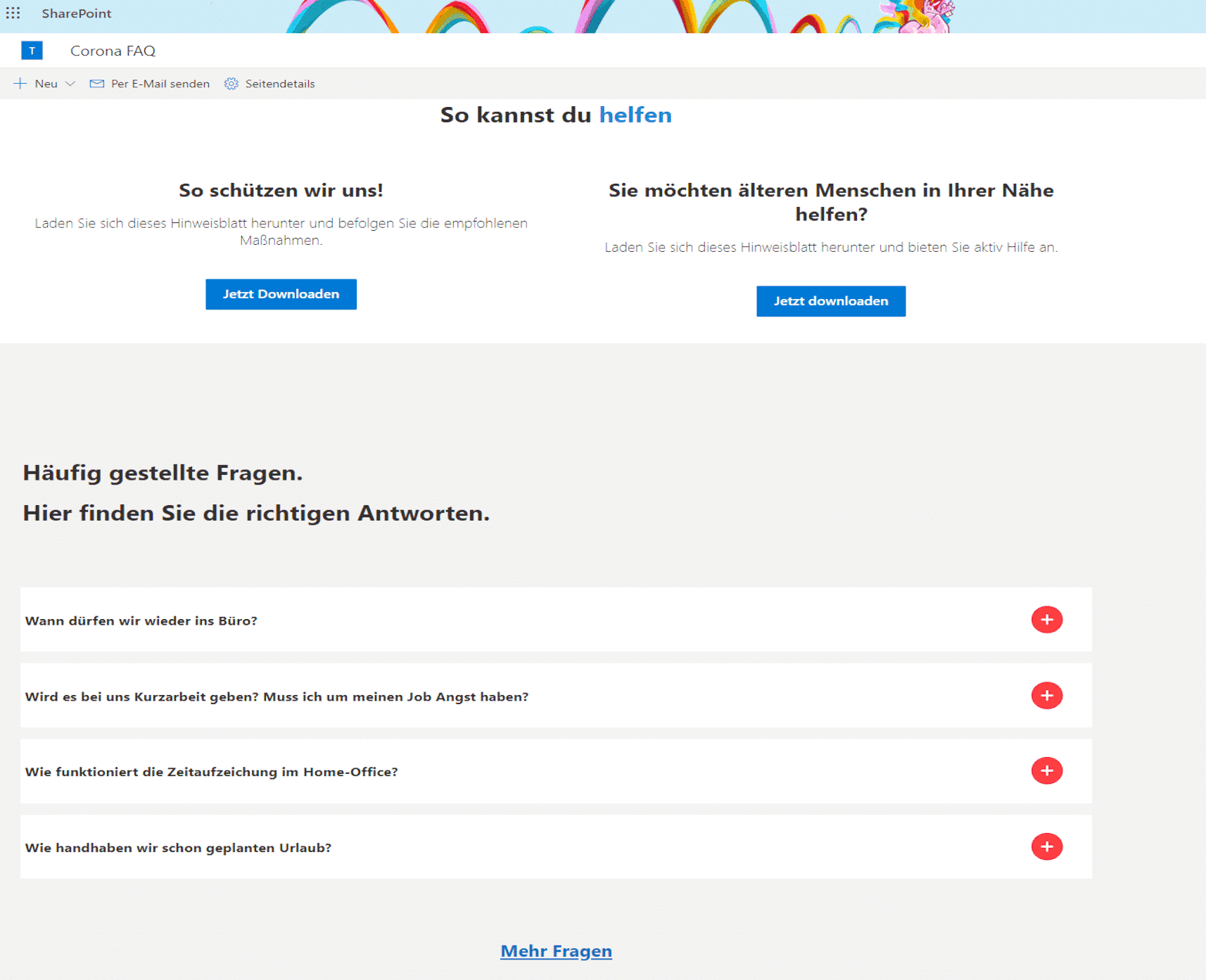
The result
The following slider first shows the Corona SharePoint FAQ information page with the accordion web part. The second Image shows the integration of the page in Teams.


We will of course provide you with the finished SPFx solution for free – just write us a comment or contact us.
For more info on the Corona virus check out the post Coronavirus – how can we help as a SharePoint company.
Update – we have also made the solution available on GitHub: https://github.com/smarterbusiness/coronalist. If you need any enhancements or changes – feel free to add them via GitHub or contact us.

