Wie oft bin ich schon über dieses leidige Thema gestoßen oder zu Ähnlichen Bereichen befragt worden - ich habe aufgehört mit zu zählen.
Eine Schwachstelle, die es schon ewig im SharePoint zu geben scheint, ist ein Textfeld mit intelligenter Auswahl oder gespeicherten Eingaben wie es manche Webbrowser anbieten. Aber eben nur diese…
Im SharePoint gibt es solch eine Standardfunktionalität leider in keiner Form.
BUT FEAR NOT!
I has have the cookie solution!
Nun gut, mich mal mit dem Problem auseinandergesetzt und mir überlegt wie man es angehen könnte.
Relativ schnell bin ich darauf gekommen, dass wohl das einfachste wäre, bestehende jQuery Funktionen dafür teils zu zweckentfremden.
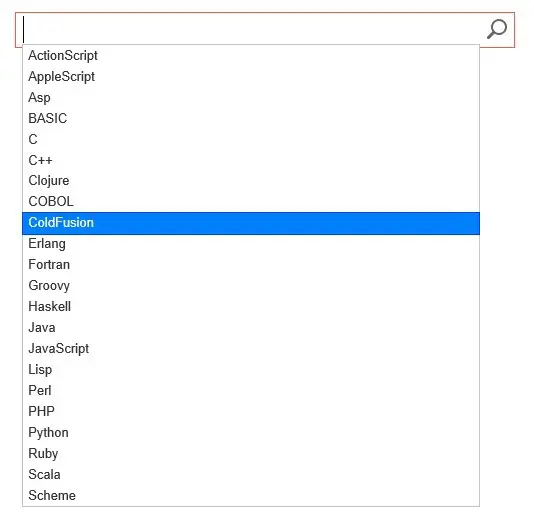
Das Ergebnis:

Beim setzen des Cursors ins Textfeld klappen sofort vordefinierte Werte auf – welche in weiterer Folge durch Tippen eines Textes noch eingeschränkt werden können und die Rest-Ergebnisse dynamisch mit jedem Letter aktualisieren.
Wie wurde das nun erreicht?
Eigentlich relativ einfach wenn man die richtigen Komponenten zusammensetzt.
- 3x Links eingebunden für die jQuery Autocomplete Funktion.
Doku ist hier zu finden: https://jqueryui.com/autocomplete - Die gewünschten DropDown-Werte in einem Array definieren
- Die Autocomplete Funktion mit entsprechendem Parameter an die Textbox binden, in meinem Fall .ms-srch-sbLarge-fullWidth
- Eine Focus Funktion hinzufügen, welche das Autocomplete beim Klick aufruft und alle Werte default anzeigt.
<script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> <link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
$( function() { var availableTags = [ "ActionScript", "AppleScript", "Asp", "BASIC", "C", "C++", "Clojure", "COBOL", "ColdFusion", "Erlang", "Fortran", "Groovy", "Haskell", "Java", "JavaScript", "Lisp", "Perl", "PHP", "Python", "Ruby", "Scala", "Scheme" ];
$(".ms-srch-sbLarge-fullWidth").autocomplete({ source: availableTags, minLength: 0 });
$(".ms-srch-sbLarge-fullWidth").focus(function() { $(".ms-srch-sbLarge-fullWidth").autocomplete( "search", "" ); }); } );
Et voila, basic Textbox mit zusätzlichen Auswahl Werten via DropDown ist fertig!
Dies wäre nun natürlich noch beliebig in alle Richtungen erweiterbar.
Wie etwa mit dynamischen Auswahl Werten, welche nicht in einem Array Fix hinterlegt sind, sondern zur Laufzeit erst generiert und dann als Vorschlagsbasis dienen usw.
Enjoy 😉


