In the previous article on our document management application Search Functionality for SharePoint Document Management Application, we gave you an insight into our application for easy document management of SharePoint libraries. In this post, we’d like to introduce you to a special feature for an automated notification for new entries in a SharePoint library.
Notification for new entries in a SharePoint library
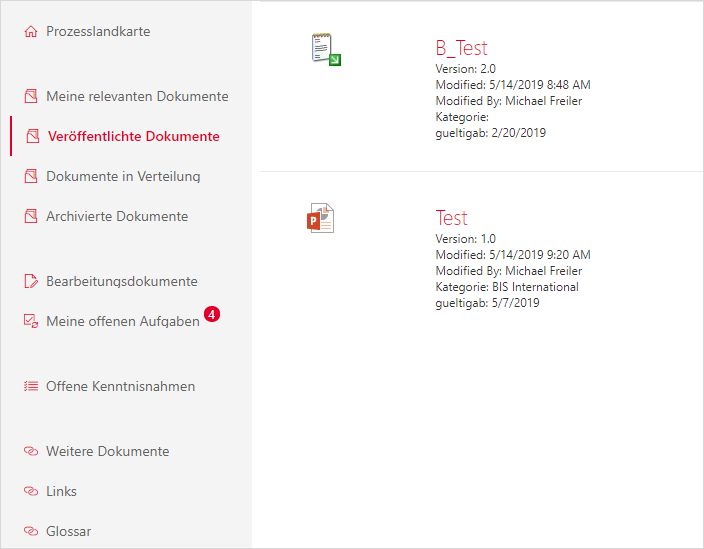
In our document management application, we list all entries of the SharePoint libraries. Among other things, we also have a library that includes the open tasks for a user. To make the user aware of their new tasks, we have implemented a notification. We display the notification in a small red circle with the number of open tasks, as is already known from other platforms. This allows the user to recognize immediately if he has open tasks that need to be processed.

Automatic update of the notification
When the open tasks change, we automatically update the notification at a predefined interval. For example, if a new task is added for the user or the user completes a task, the notification is automatically updated. For this we use the Javascript method “setInterval”. This executes the specified command every 300000 milliseconds (5 minutes).
private loadOpenTasksCount() // Call it the first time without delay this.executeLoadOpenTasksCountCommand(); // Check open tasks every 5 min this.interval = setInterval(this.executeLoadOpenTasksCountCommand, 300000); }
Querying the entries of the list
To get all open tasks for the current user, we make a query to SharePoint. To do this, we select only the “Id” of the entries to optimize the performance of the query. We also filter the current user and the status of the task when querying. Finally, we return the number of entries in the list corresponding to the filters. We will then display the amount of open tasks as a notification in the red circle.
public static getOpenTasksCount(): Promise < number > const service: SPRestService = SPServiceProvider.GetCurrentSPService(); let selectQuery = "Id"; let filterQuery = 'AssignedToId eq 'AppContext.currentUser.id' and Status eq 'In Progress'; return service.getListItemsByFilter(AppContext.taskList, selectQuery, filterQuery) .then(items= > return items && items.value ? items.value.length: 0; }); }
The call in our service to the SharePoint library looks like this:
public getListItemsByFilter(list: IList, selectQuery?: string, filterQuery?: string) const restAPI = ''this.context.pageContext.web.absoluteUrl'/_api/web/Lists(guid'-list. '')/items?'selectQuery !==null && "$select=" + selectQuery-filterQuery !== null && "&$filter=" + filterQuery''; return this.context.spHttpClient.get(restAPI, SPHttpClient.configurations.v1) .then(response > = return response.json(); }); }
If you have any further questions about our automatic notifications, simply write us a comment or contact us.

