Das Aussehen von Modern Pages in SharePoint Online lässt sich zwar weitgehend anpassen, dennoch wünschen sich viele Unternehmen mehr. Manchmal reicht es einfach nicht, nur das Logo oder die Farben zu ändern. Auch das Intranet soll Teil des Corporate Designs und der Corporate Identity sein. Wie funktioniert also das Design von Modern Pages in SharePoint Online? Ganz einfach: über eine App, die Stylesheets und Skripte in deine Seiten „injiziert“. Was das bedeutet und wie wir dies für einen Kunden umgesetzt haben, erkläre ich in diesem Beitrag.
Injection von CSS und JavaScript für das Design von Modern Pages
Seit der Einführung von Modern Pages in Office 365 und SharePoint ist es so einfach wie nie, ansprechende Seiten zu erstellen – und das ganz ohne tiefgehende Kenntnisse in Design oder Webentwicklung. Hier liegen jedoch die ersten Hürden, denn die Anpassungsmöglichkeiten sind stark limitiert. Hat ein Unternehmen strenge Branding-Guidelines, die auch auf interne Systeme wie Intranets angewendet werden müssen, ist das mit Bordmitteln kaum umsetzbar.
Hier kommt die Injection von benutzerdefinierten Stylesheets und Skripten ins Spiel. In unserem Beispiel erweitern wir die Modern Site Pages über eine App um zusätzliches CSS und JavaScript. Wir „injizieren“ den Seiten sozusagen zusätzlichen Code. So lassen sich (fast) alle gewünschten Designanpassungen durchführen.
Achtung, bevor du jetzt Luftsprünge machst: Microsoft liefert laufend neue Features für SharePoint aus. Dadurch kann sich die Seitenstruktur ändern und deine Anpassungen funktionieren nicht mehr. Schlimmer noch: Je nach Art der Anpassung kann es passieren, dass neue Features nicht sichtbar oder nicht benutzbar sind.
So baust du deine CSS/JS Injection Extension
Die Erstellung der App ist recht einfach. Über SharePoint Framework Extensions können wir Code schreiben, den wir auf jede Site, jedes Web oder jede Liste anwenden. Für unsere Lösung war klar, dass sie so unkompliziert wie möglich sein soll. Daher sind nur zwei Schritte nötig, um das Design von Modern Pages in SP Online zu ermöglichen:
- Die Anpassungen am Style sollen in dafür vorgesehenen Files vorgenommen werden können. Diese legen wir in einer SharePoint-Bibliothek ab.
- Die eigentliche Extension, die unsere Files im HTML Head-Element aller Seiten referenziert und so die Darstellung der benutzerdefinierten Styles ermöglicht.
Das Tolle an dieser Lösung ist, dass du die App nur einmal installieren musst. Änderungen an den CSS/JS-Dateien werden sofort wirksam.
CSS- und JavaScript-Dateien
Für diesen Schritt sind ein paar grundlegende Kenntnisse in CSS und JavaScript hilfreich. Aber keine Sorge, es ist keine Raketenwissenschaft.
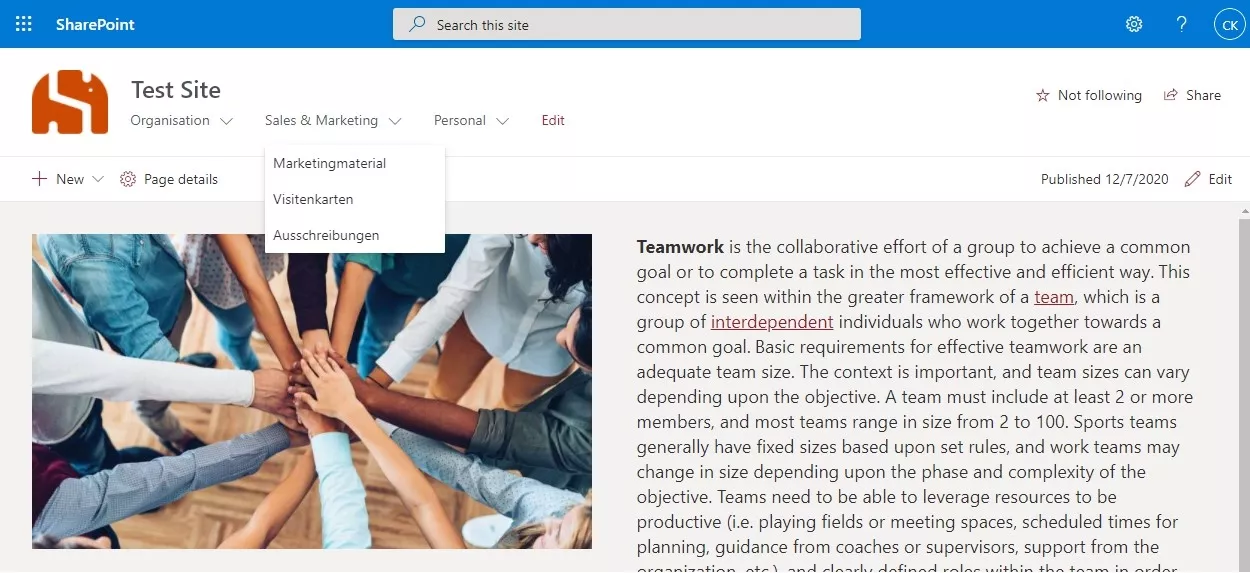
In unserem Beispiel wollen wir die Darstellung der Navigationsleiste auf unserer Seite anpassen. Diese sieht vor den Anpassungen so aus:
- Zuerst erstellen wir eine CSS-Datei in einem Texteditor unserer Wahl und laden diese in eine SharePoint-Bibliothek. Beachte, falls die Versionierung in dieser Bibliothek aktiviert ist, musst du die Datei einchecken, damit die CSS-Styles später für alle sichtbar sind.
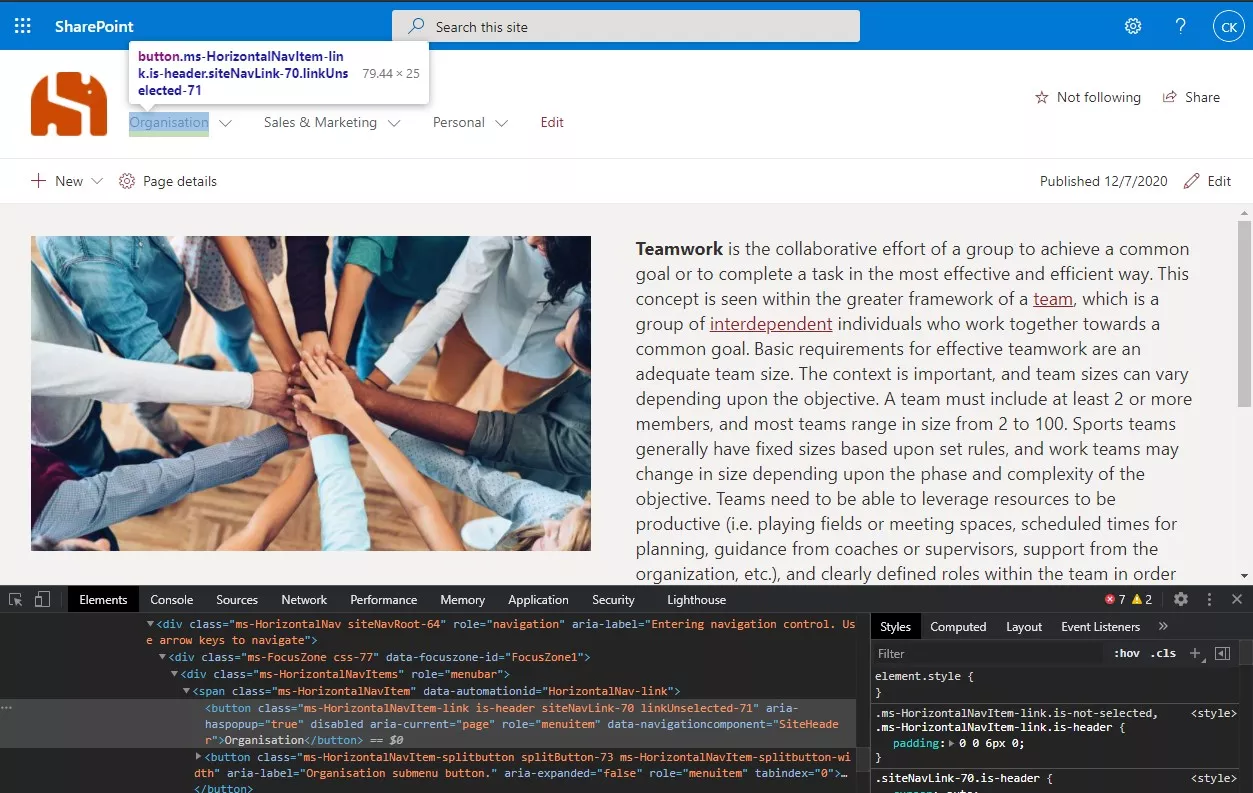
- Danach geht es auch schon ans Styling der HTML-Elemente. Kleiner Tipp: hier bietet sich an, die Klassennamen der HTML-Elemente, die du anpassen möchtest, über die browsereigenen Entwicklertools (aufrufbar mit F12) herauszusuchen. Auch an dieser Stelle möchten wir nochmal betonen, dass sich die IDs und Klassennamen jederzeit durch Updates von Microsoft ändern können.
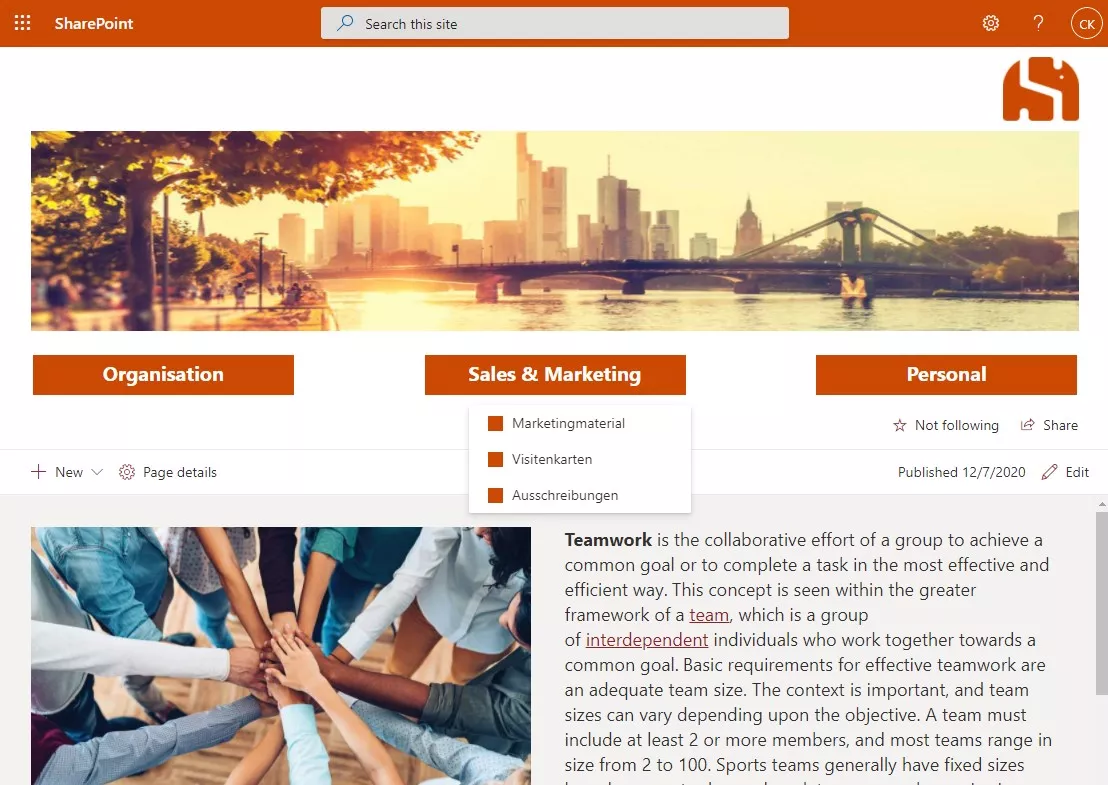
Hier siehst du die CSS-Anpassungen, mit denen wir das gewünschte Ergebnis erzielt haben:
.mainHeader-47 {
display: block;
height: initial;
}
.logoCell-48 {
margin: 10px 0;
justify-content: flex-end;
}
.titleAndNavWrapper-51 {
margin-right: initial;
margin-top: 20px;
margin-bottom: 20px;
}
.titleSubcell-52 {
display: none;
}
.ms-HorizontalNavItems {
display: flex;
justify-content: space-between;
}
.ms-HorizontalNavItem {
width: 25%;
text-align: center;
background-color: #cb4903;
margin: 0 !important;
}
.ms-HorizontalNavItem > button {
color: white !important;
font-size: 20px;
font-weight: bold;
height: 40px;
}
.ms-HorizontalNavItem,
.ms-HorizontalNavItem-link {
cursor: pointer !important;
}
.ms-HorizontalNavItem[data-automationid='HorizontalNav-edit'] {
display: none;
}
.ms-HorizontalNav-chevronDown {
display: none;
}
.ms-HorizontalNavItem-splitbutton {
display: none;
}
.headerImage {
background-image: url('');
height: 200px;
background-size: 100% 100%;
}
/* Header Bar */
.o365sx-waffle,
.o365sx-appName,
.o365sx-button,
.o365sx-navbar {
/* top navigation */
background-color: #cb4903 !important;
}
/* Footer Bar */
.simpleFooterContainer-97 {
background-color: #cb4903 !important;
}
.ms-Callout {
/* margin-left: -6%; */
width: 20%;
}
/* Nav. context menu Element to display inline with square */
.ms-ContextualMenu-linkContent:before {
content: '';
display: inline-block;
width: 15px;
height: 15px;
margin-right: 5px;
margin-left: 15px;
margin-bottom: 0;
background-color: #cb4903;
}Nun wollen wir in der Navigation noch ein Bild zwischen dem Icon und den Menüpunkten einfügen. Da wir hierfür einen zusätzlichen Container benötigen, ist dies mit CSS alleine nicht möglich. Daher erstellen wir analog zur CSS-Datei eine JavaScript-Datei und laden diese ebenfalls in unsere SharePoint-Bibliothek hoch.
Dies ist der Code zum Hinzufügen eines neuen HTML-Elements, der beim Laden der Seite ausgeführt wird:
window.onload = function () {
var elements = document.getElementsByClassName('mainHeader-47');
var logoCellDiv = elements[0];
var newDiv = document.createElement('div');
newDiv.classList.add('headerImage');
logoCellDiv.insertBefore(newDiv, logoCellDiv.children[1]);
};SharePoint Framework-Erweiterung
Um dein Design von Modern Pages in SP Online zu verwirklichen, benötigst du noch eine App, die unsere CSS- und JavaScript-Dateien auf allen Sites einbindet.
Hierfür erstellen wir eine SPFx-Extension, definieren die URLs zu unseren Dateien in den Properties und fügen diese im HTML-Head ein:
@override
public onInit(): Promise<void> {
const cssUrl: string = this.properties.cssurl;
const jsUrl: string = this.properties.jsurl;
if (cssUrl) {
// inject the style sheet
const head: any =
document.getElementsByTagName('head')[0] || document.documentElement;
const customStyle: HTMLLinkElement = document.createElement('link');
customStyle.href = cssUrl;
customStyle.rel = 'stylesheet';
customStyle.type = 'text/css';
head.insertAdjacentElement('beforeEnd', customStyle);
}
if (jsUrl) {
// inject the script
const head: any =
document.getElementsByTagName('head')[0] || document.documentElement;
const customScript: HTMLScriptElement = document.createElement('script');
customScript.src = jsUrl;
customScript.type = 'text/javascript';
head.insertAdjacentElement('beforeEnd', customScript);
}
return Promise.resolve();
}Danach builden wir die App, fügen diese unserem Appkatalog hinzu und es ist vollbracht: unser Design von Modern Pages in SP Online ist fertig!
So einfach kann’s gehen! Hattest du schon ähnliche Anforderungen in deinem Unternehmen oder Fragen zu unserer Lösung? Dann hinterlasse uns gerne einen Kommentar oder kontaktiere uns über unser Kontaktformular.