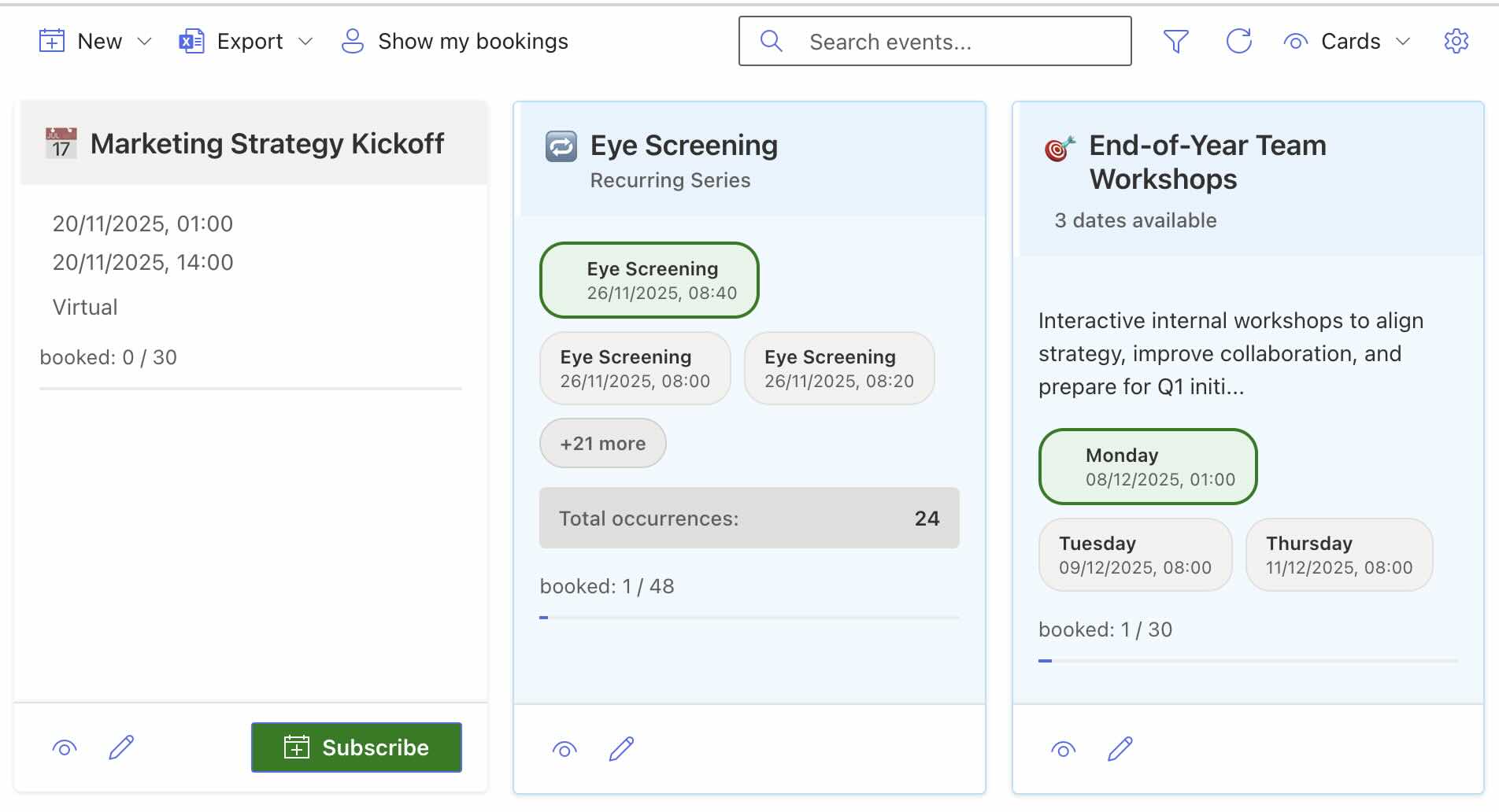
Wir sind SharePoint´ler, keine Microsoft-Plan’ner. Daher wollen wir naturgemäß SharePoint Aufgabenlisten nutzen und die Flexibilität von zusätzlichen Spalten/Ansichten etc. haben. Aber natürlich sind einige Funktionalitäten des Microsoft Planners in Richtung „agiles Projektmanagement“ schon sehr cool. Wie zum Beispiel das SharePoint Kanban-Board mit den verschiedenen Swimming Lanes – bei welchen mittels Drag and Drop der Status der Aufgaben verändert werden kann.

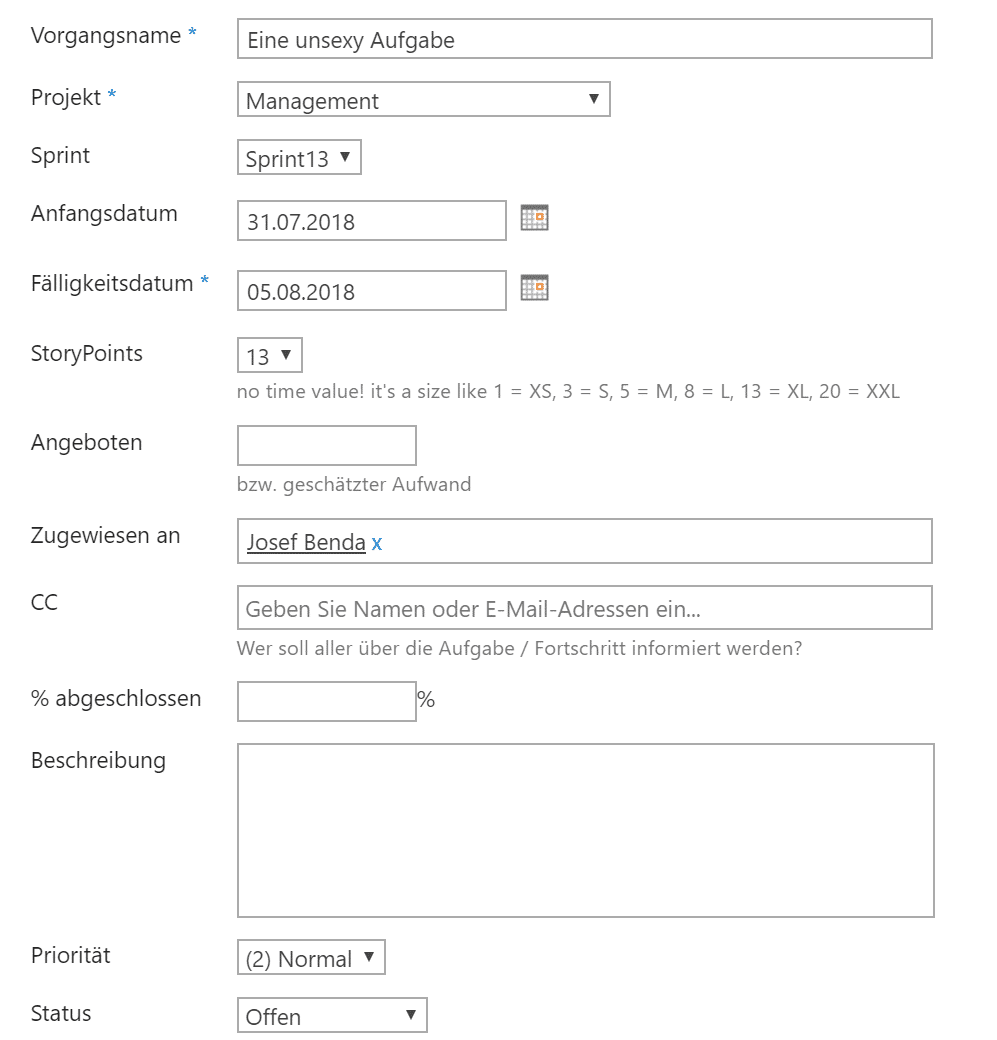
Sind wir uns ehrlich – ein normales SharePoint-Formular ist nicht wirklich „sexy“ und auch die normalen Listenansichten kommen oft an ihre Grenzen:

Aber Gott sei Dank sind wir ja SharePoint-Entwickler, also die Idee – ein Kanban-Board mit der Aufgabenliste als Datenquelle! In einem mehrteiligen Blog wollen wir euch an dem agilen Entwicklungsprozess von der Konzeption über die Entwicklung bis hin zur produktiven Verwendung in einem agilen Unternehmen teilhaben lassen. Der erste Blogeintrag, den ihr auch jetzt gerade lest, handelt von der Feature-Sammlung und Konzeption. Na dann mal los…
Zu allererst – das Design der Aufgabenliste! Unsere Aufgabenliste besteht aus verschiedensten Feldern, die für unser zukünftiges Kanban-Board wichtig sind:
- Projekt
- Sprints
- Bearbeiter
- Story-Points
- Status
- Fälligkeitsdatum
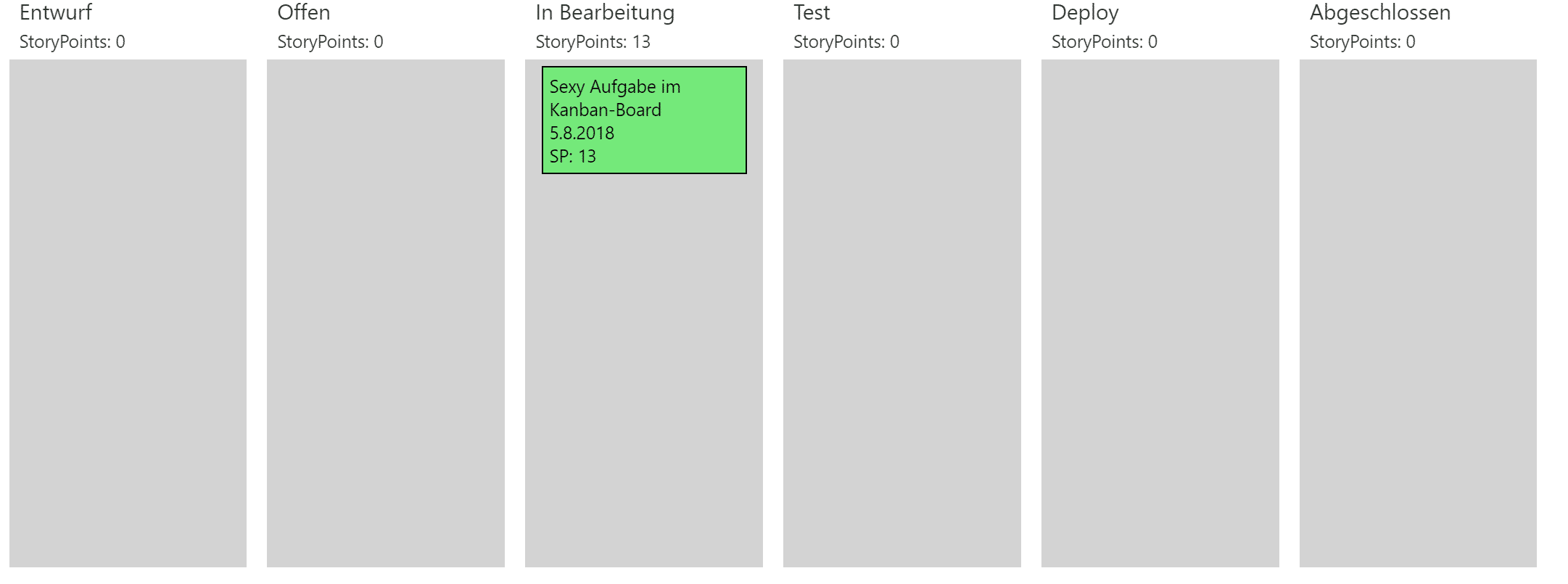
Folgendes sollte unser Kanban-Board an Funktionalitäten mitbringen:
- Grafische Oberfläche zur Darstellung des aktuellen Status eines Sprints
- Visualisierung der Stati als „Swimming-Lanes“
- Visualisierung der Fälligkeitsdaten über farbliche Darstellung der Aufgaben
- Filtermöglichkeiten
- Bearbeiter
- Sprint
- Projekt
- Summierung der Story-Points in den einzelnen Swimming-Lanes
- Ändern des Status einer Aufgabe mittels Drag-and-Drop in eine andere Lane
- Bei bestimmten Statusübergängen sollte es möglich sein, eine Dauer der Bearbeitung und ein Kommentar hinzuzufügen.
Und wie haben wir nun diese Anforderungen umgesetzt?

Das könnt ihr im zweiten Teil unserer Blog-Reihe zum Kanban-Board nachlesen.