Bei einem Kunden kam die Frage auf, ob es andere Möglichkeiten für die Darstellung und Navigation in SharePoint Bildbibliotheken gibt. Da der SharePoint Standard nicht wirklich benutzerfreundlich ist und es auch kaum Einstellmöglichkeiten gibt, habe ich ein wenig im WWW gestöbert. Dabei bin ich auf eine Möglichkeit gestoßen, die nur wenige Anpassungen benötigt, um eine Bildergalerie in einer SharePoint Bildbibliothek zu ermöglichen. Diese Lösung wurde bis jetzt nur auf SharePoint 2013 getestet.
Anleitung zum Erstellen einer Bildergalerie in SharePoint
- Zuerst erstellst du einen Ordner, in dem du die benötigten Dateien ablegen kannst. In meinem Fall habe ich den Ordner „ImageGallery“ unter dem Pfad „Siteurl/StyleLibrary/“ angelegt.
- Jetzt muss man die Galleria Bibliothek oder mein Zip-File herunterladen. Davon werden folgende Dateien benötigt:
- query-1.11.0.min.js
- galleria-1.3.5.min.js
- classic.min.js
- classic.css
- classic-map.png
- classic-loader.gif
- Diese Dateien speicherst du in den zuvor erstellten Ordner und erstellst zusätzlich eine Datei „DisplayGallery.txt“.
- Als Nächstes erstellst du die Bildbibliothek, für welche die Galerie verwendet werden soll.
- Bei dieser Bibliothek erstellst du nun eine neue Ansicht. Diese muss auf der „Alle Bilder“ Ansicht basieren und zeigt nur den [Namen] der Dateien.
- Jetzt erstellst du eine neue Seite, auf der du den Webpart der Bildbibliothek einfügst. Dabei wird als Standardansicht die zuvor ausgewählte Ansicht gewählt.
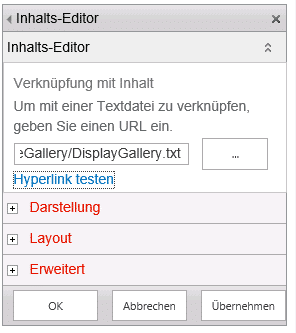
- Zum Schluss fügt man noch ein Inhalts-Editor Webpart ein. Dieser verlinkt nun die „DisplayGallery.txt“ Datei.
- Falls du den Ordner an einem anderen Pfad abgelegt hast, musst du diesen Pfad an vier Stellen in der „DisplayGallery.txt“ Datei anpassen.
Wie du die Exif Daten deiner Bilder automatisch auslesen und in deiner Bildbibliothek speichern kannst, erkläre ich dir in diesem Beitrag Exif Daten in SharePoint Bildbibliothek importieren
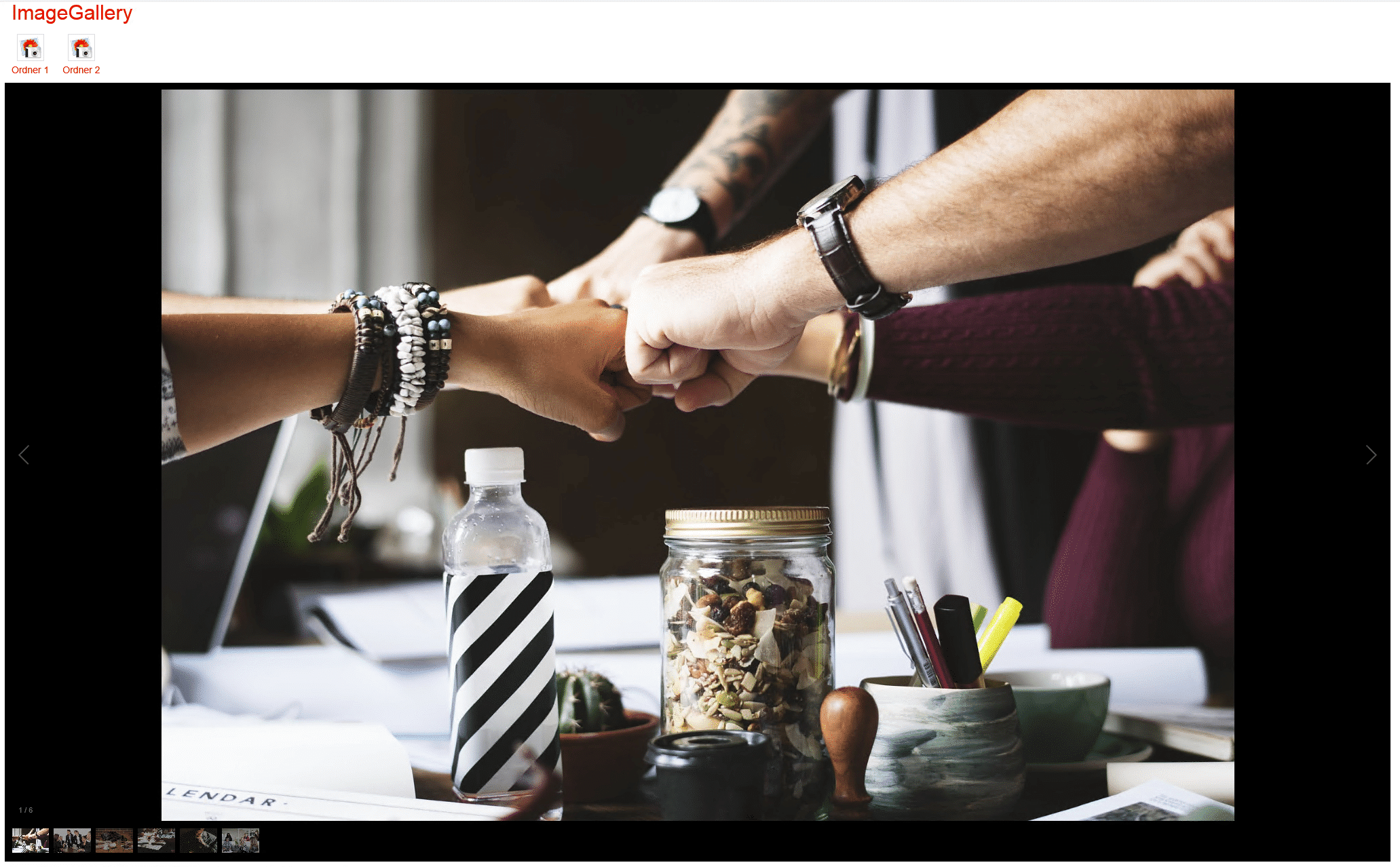
So einfach und smart kann man eine Bildergalerie in SharePoint realisieren. Hast du Fragen oder ähnliche Anforderungen, schreib es bitte in die Kommentare oder schreib mir eine persönliche E-Mail.
Happy Coding!
Liebe Grüße, Stefan